Filters, filters everywhere!
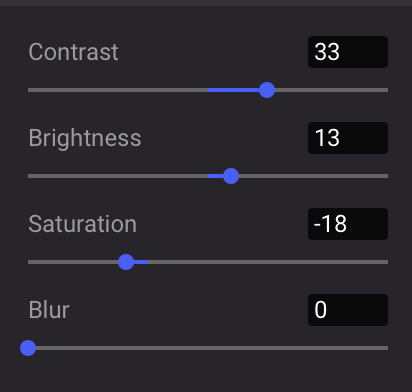
You can now adjust the brightness, contrast, saturation or even add a blur effect to your pictures in Ludus! Woot!

It looks like a simple update but we are sure it will help you make beautiful slides more efficiently.
Beautiful pictures matters
We know Ludus is not Photoshop, but we believe this kind of effects can help you create impactful visuals super quickly. You don’t have to go back and forth between Ludus and Photoshop (or any other photo editing tool) anymore. And we can’t stress out enough how important it is to have nice visuals in your presentations. Not only it makes everything look better but it can also help keep your visual style consistent through different pictures.


Filters are fast and super easy to use. Just remember that 0 is the default value in case you are not happy with what you’ve done and want to reset everything. You can of course combine all the existing filters to achieve a perfect result, but it becomes really interesting when you start combining them with other Ludus features (blend modes and crop, to name a few).
Need inspiration?
We couldn’t resist gathering a few slides to show you what you can do with these new filters. Don’t hesitate to clone this presentation in your Ludus account to see how (simply) it’s done!
We ensured that filters work everywhere. It’s basically using SVG filters (via color matrix, essentially), so if you have a decent browser you shouldn’t have any problems (it even works with the good ol’ IE).
But there is a little twist; to make sure performances are always top notch, we decided to render the blur effect on the server (for the browser, applying a blur effect is still very costly in terms of CPU/GPU so we preferred to avoid it). This means that if you go quickly from the editor to the viewer, the blurred image will sometimes take a a few seconds to load. Fortunately, this will only happen the first time it’s rendered. After that, it will load as fast as any other image.
That said, be very careful. If you add hundreds of images with filters on a single slide, your browser will start complaining at some point.
It’s still the very first step. Many more effects are in our pipeline (and also a new clean UI to manage an ever-bigger list of filters), but we know this first selection of filters will already be super useful (we use them in all our presentations now).
And remember: with great power comes great responsibility. The look of your slides is now totally in your hands!