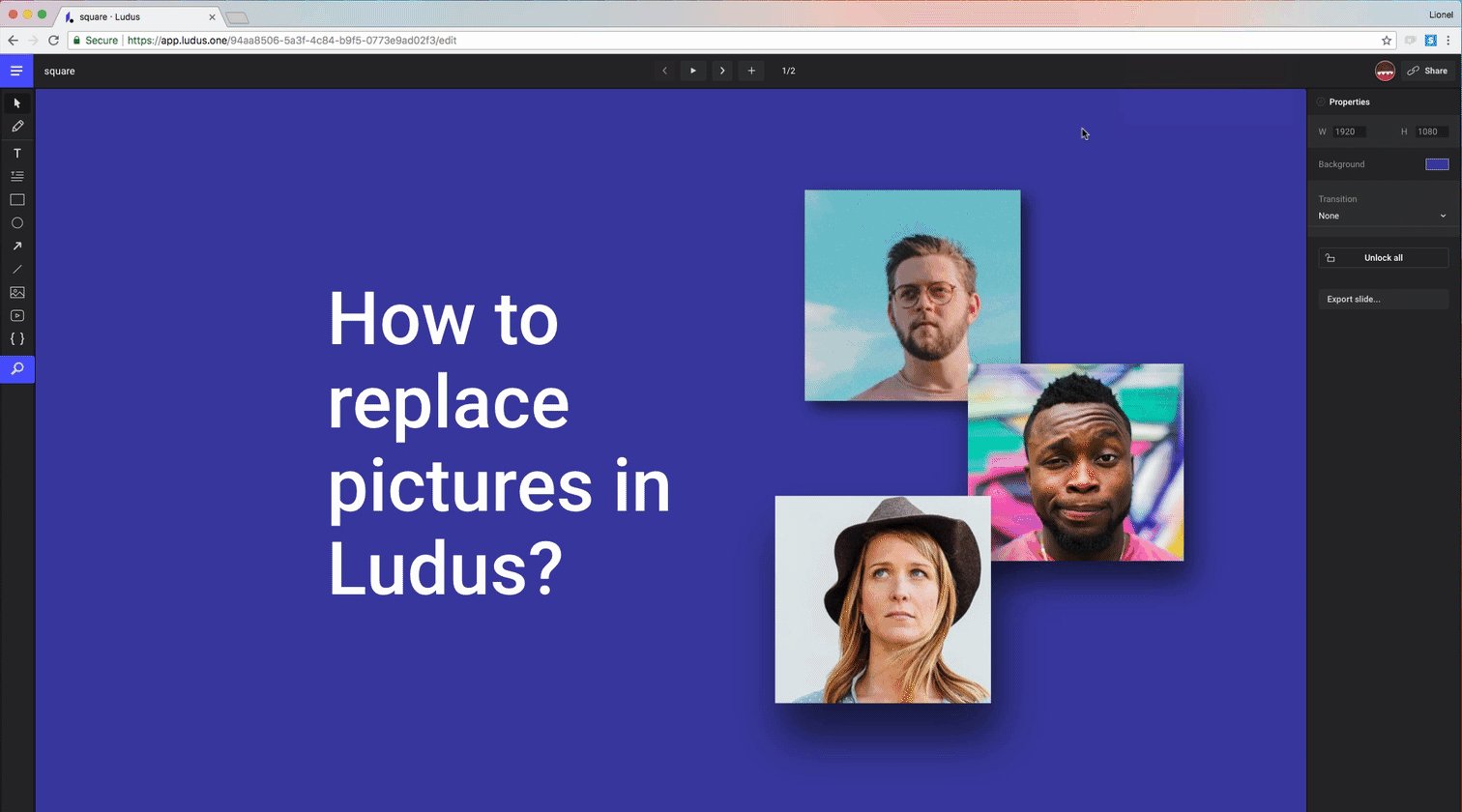
Images just got a smart improvement!
It’s something we know a lot of our users were waiting for. You can now replace images that are already in your slide. It’s a first step towards better collaboration and efficient templates.

How does it work?
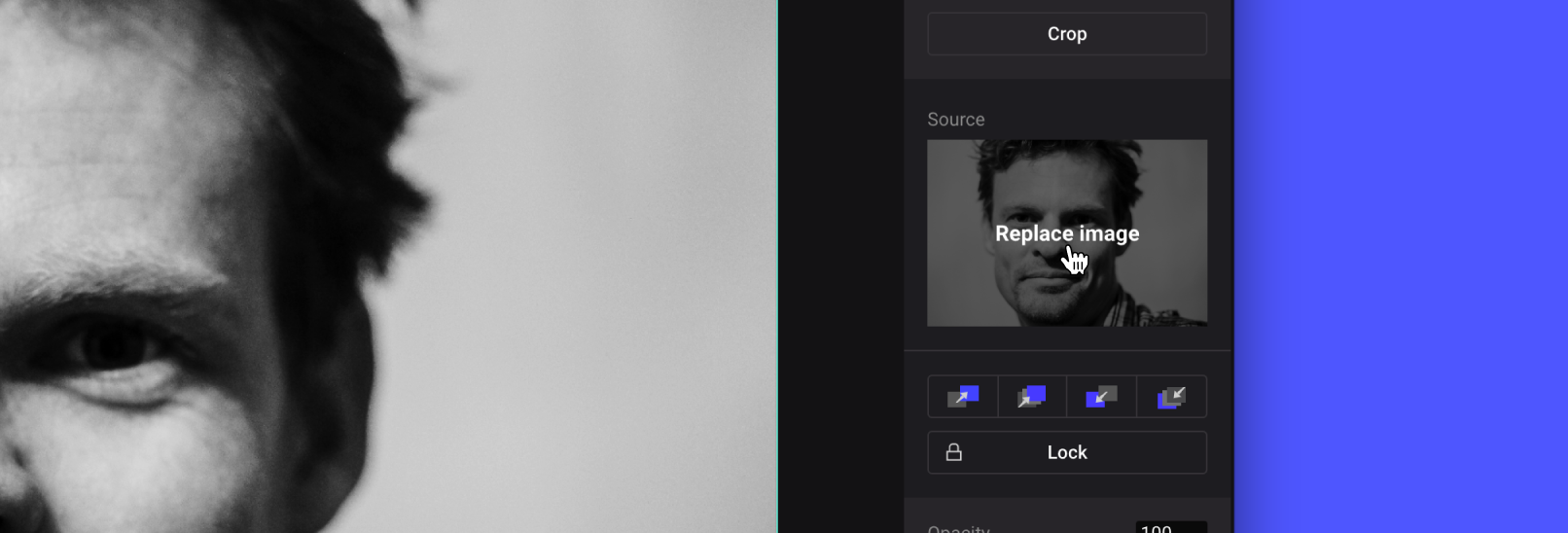
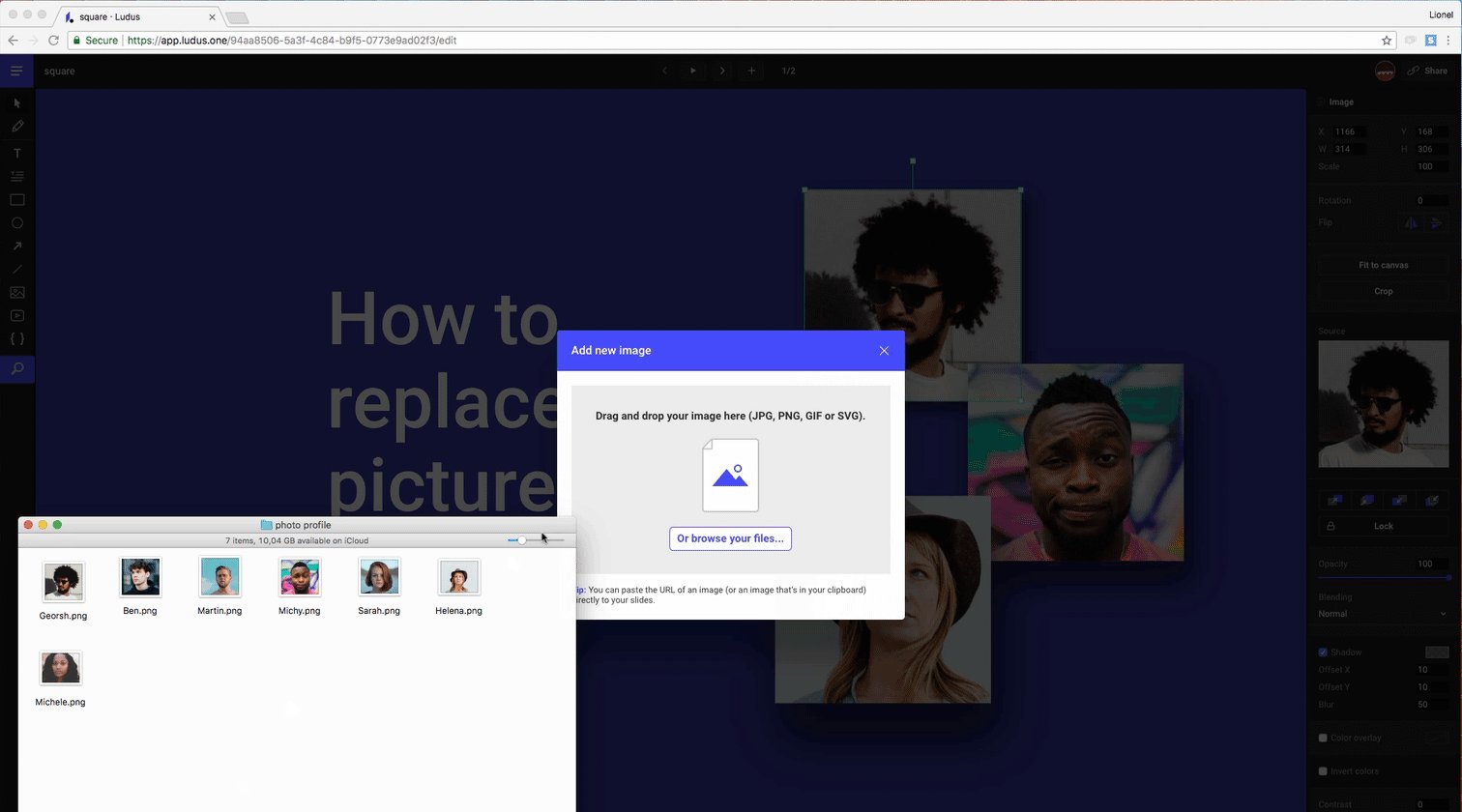
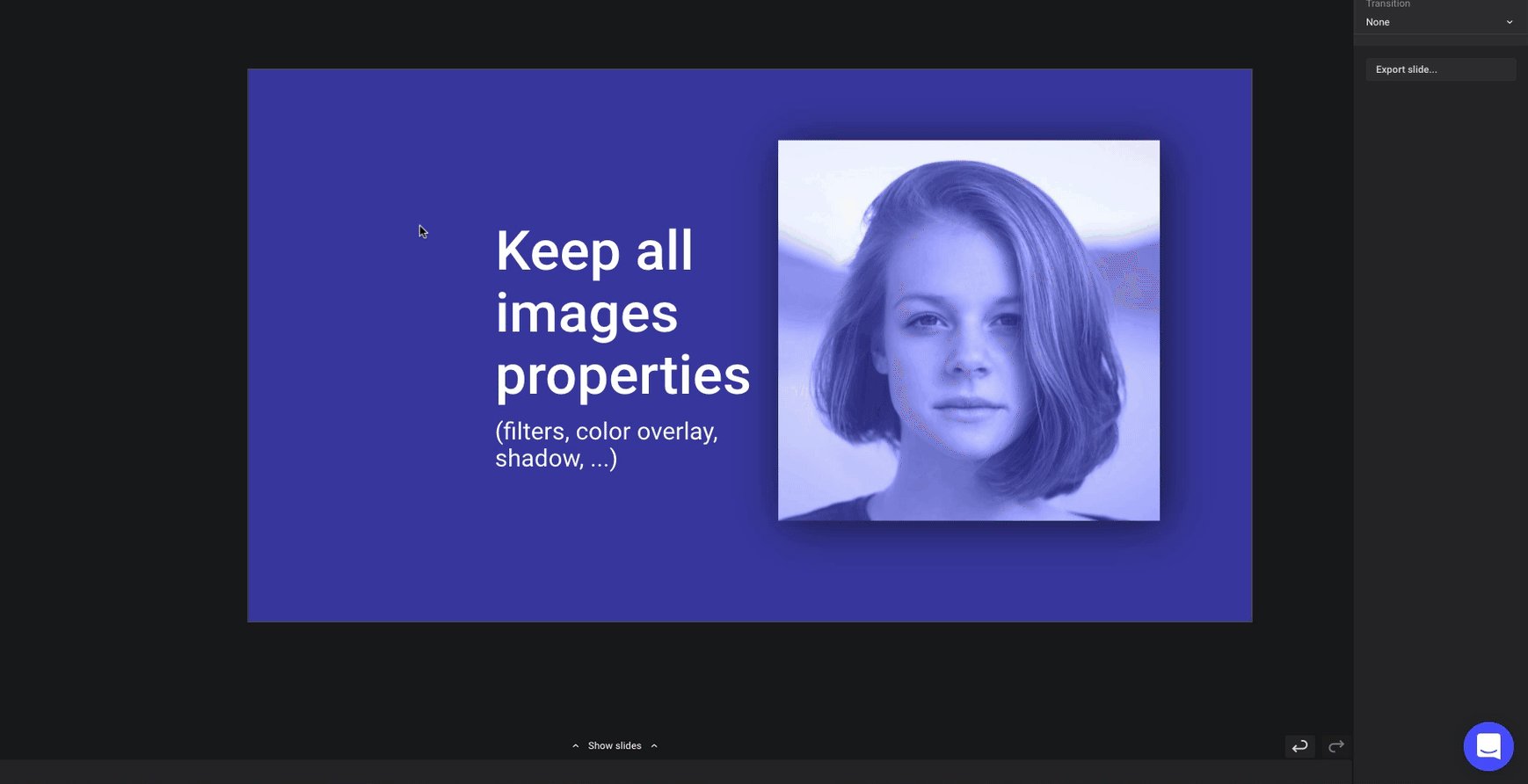
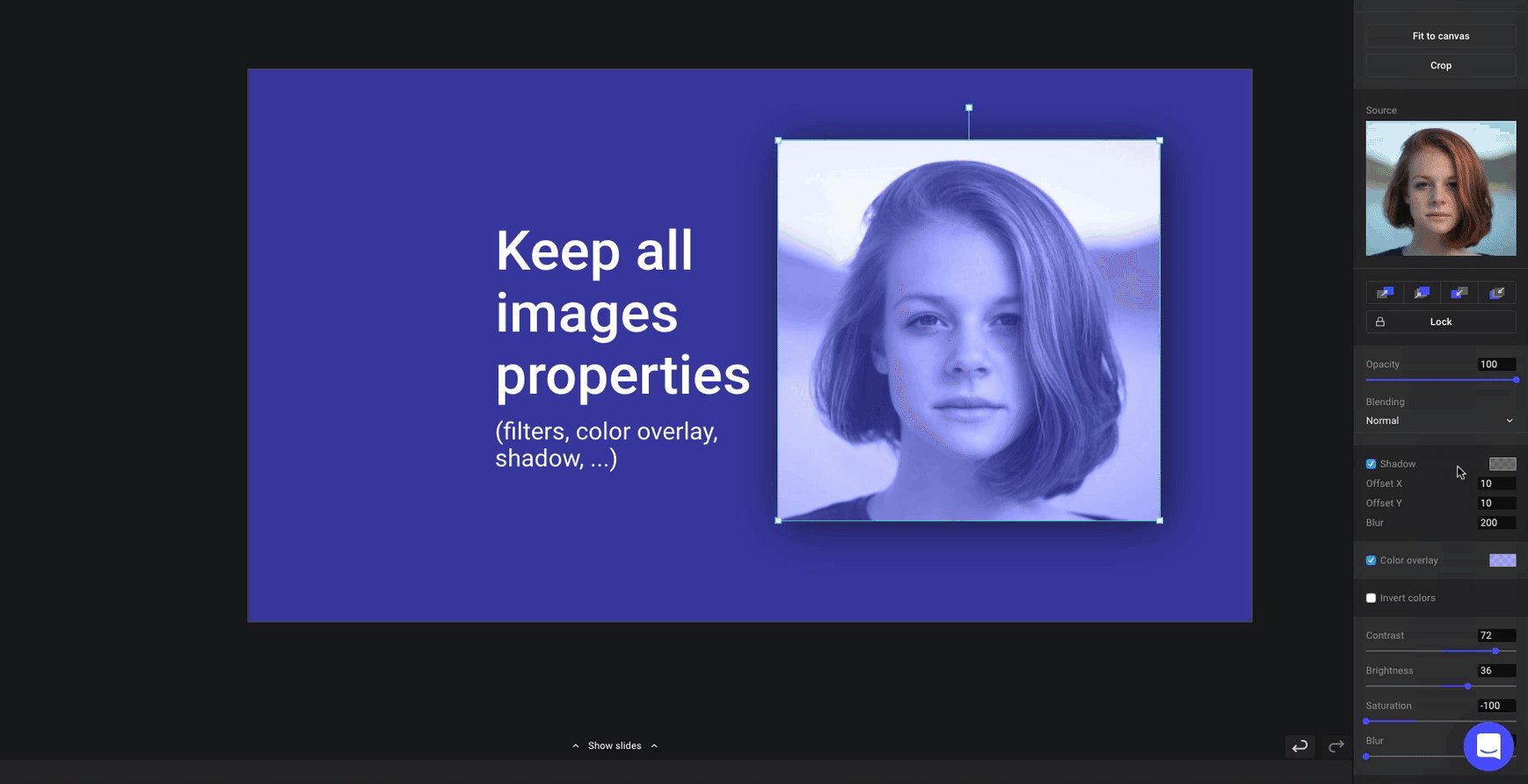
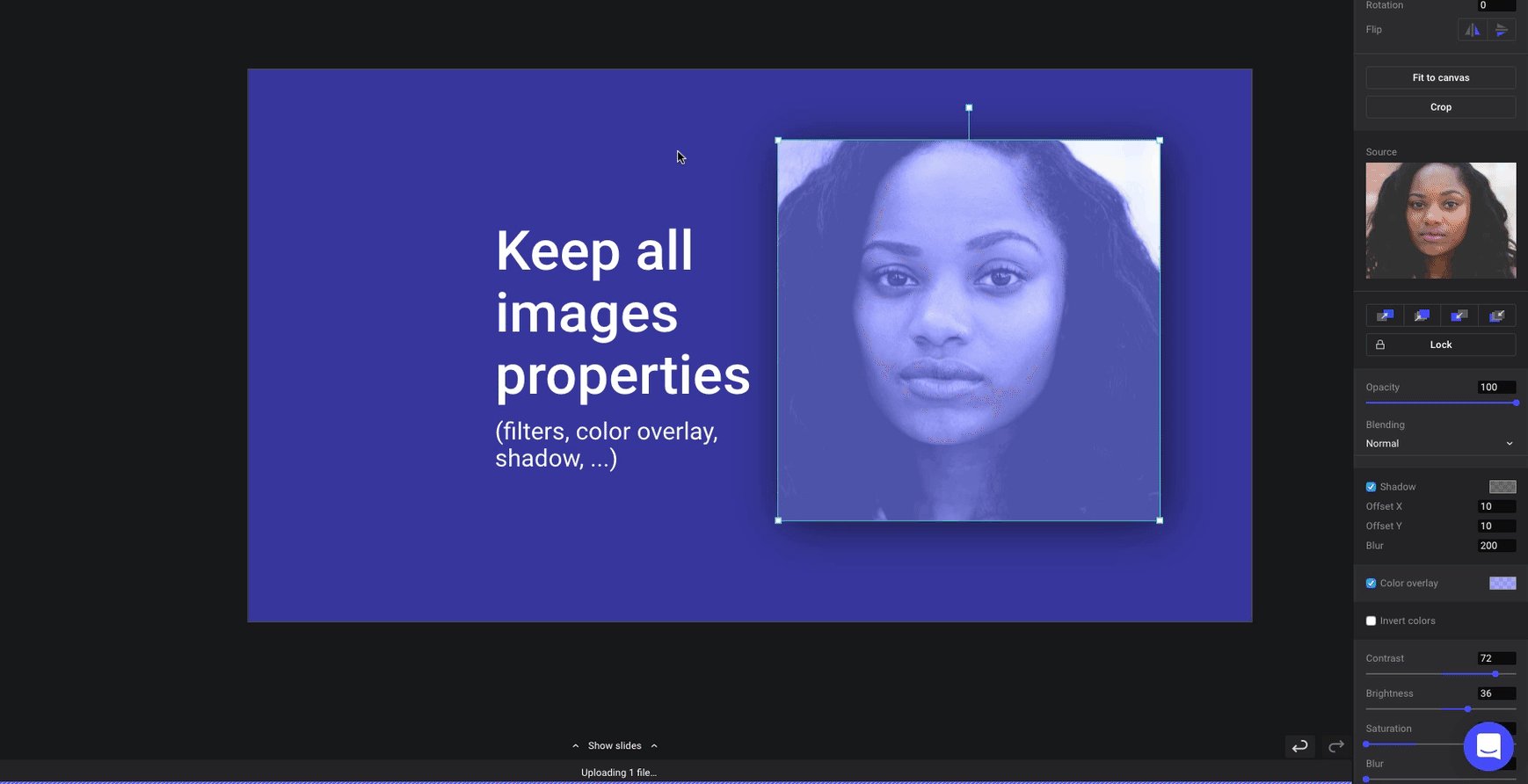
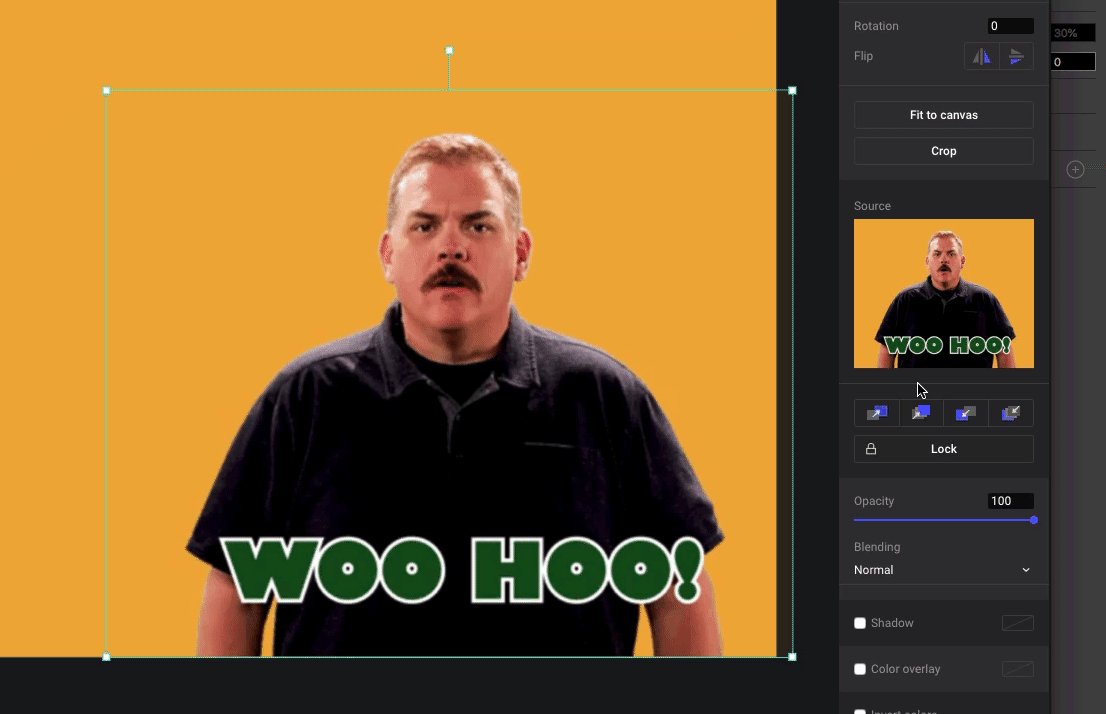
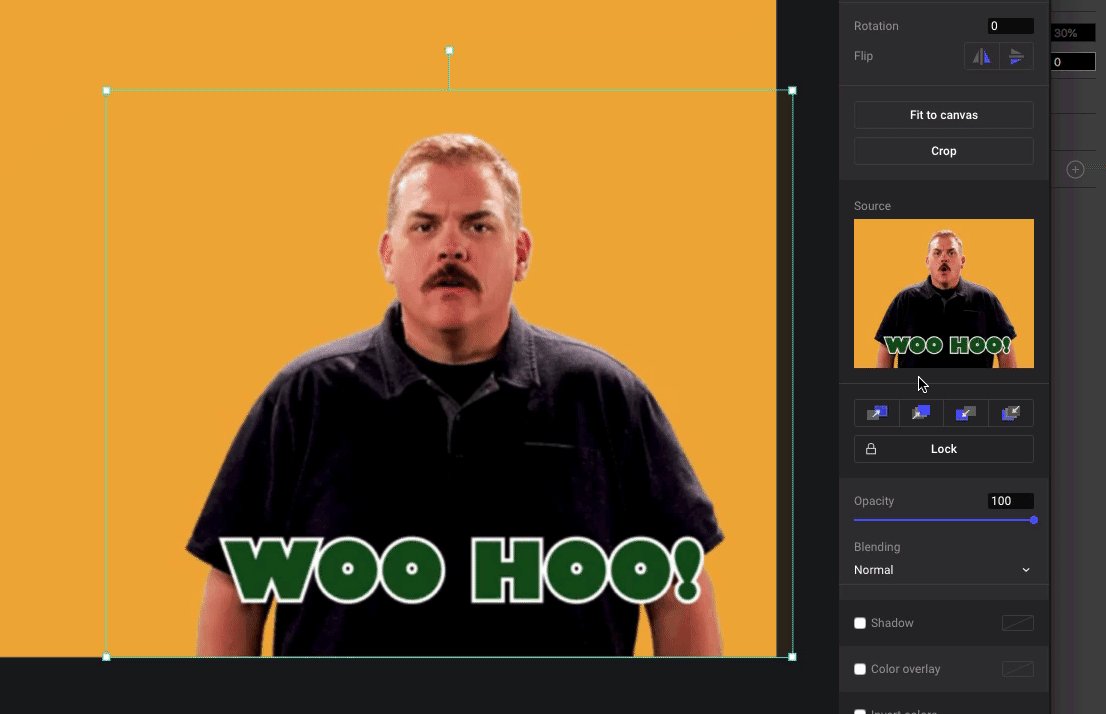
We made it as simple as possible while still making sure it doesn’t disturb your workflow too much. With all the other properties, you can now see the image source in the right panel. If you click on the image, it opens the upload panel. There, you can just drop a static image or a GIF.

As easy as drag and drop.
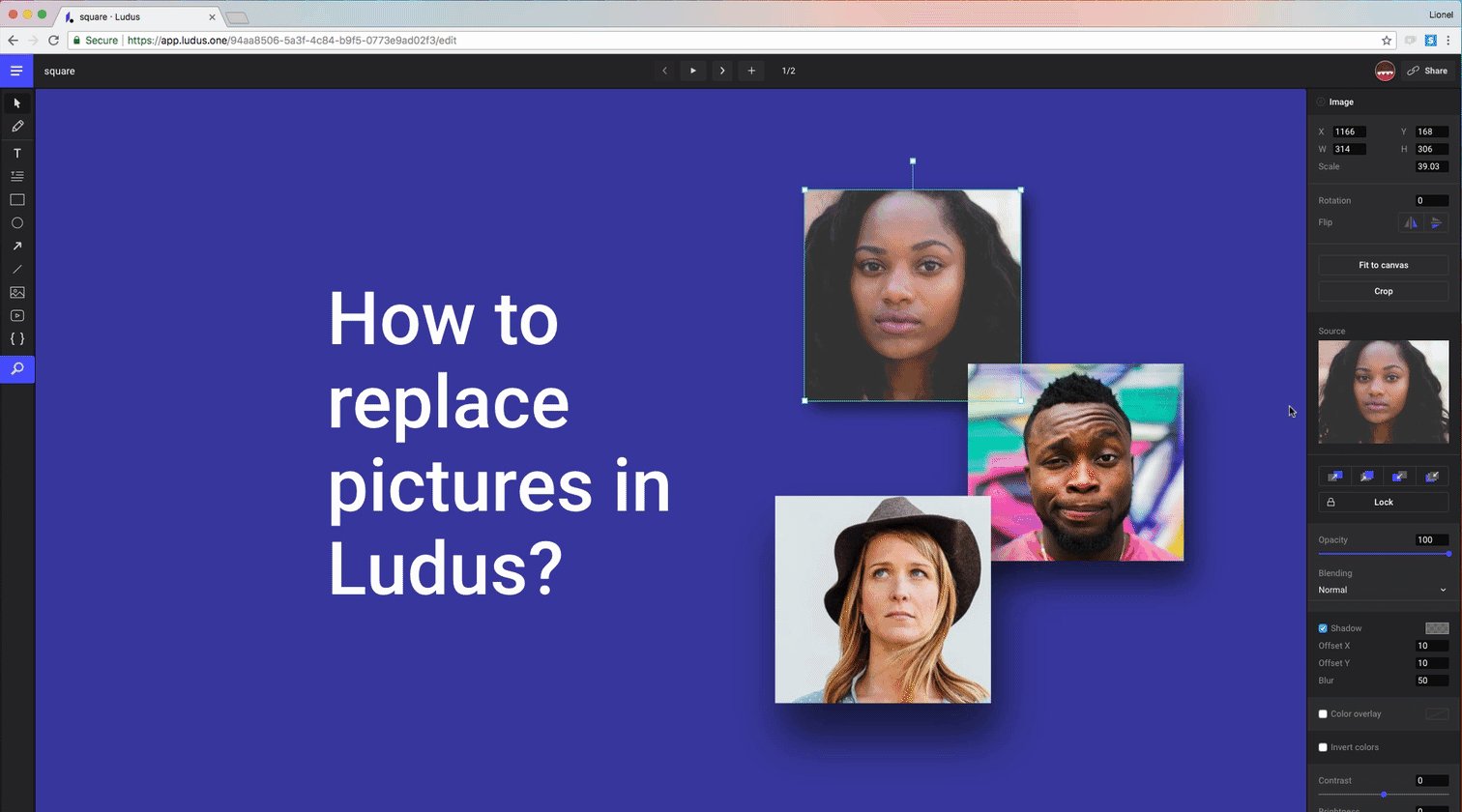
We’ll make sure your image fits in the best possible way. It will be scaled accordingly to cover the entire space used by the previous image (exactly like cover in CSS).
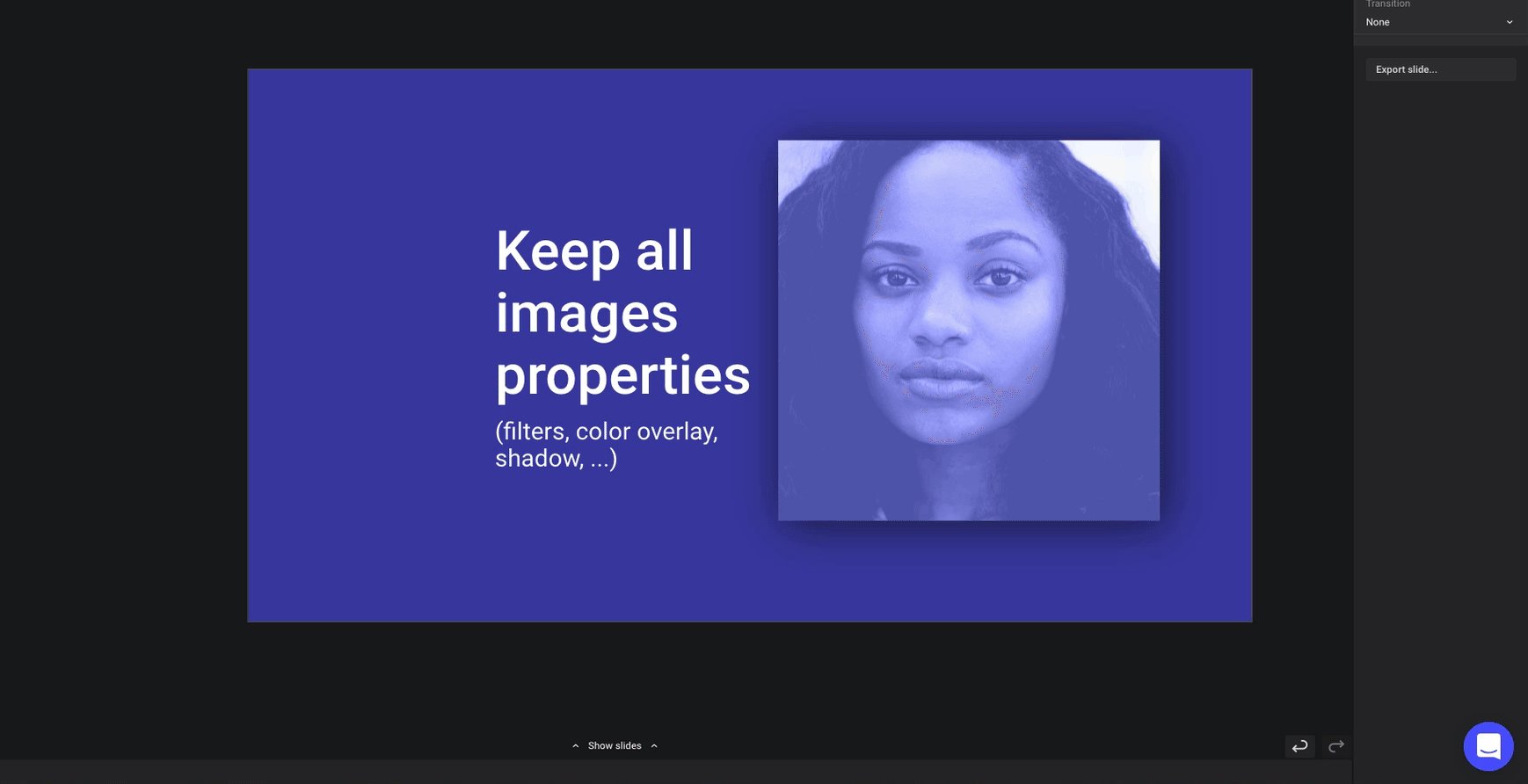
One nice benefit is that the new image keeps the settings of the previous one, meaning filters (contrast, brightness, saturation, invert, etc.) are kept, but also color overlay and blend mode.

This means you can define a global style for your images, and be able to reuse it for all the future ones. It’s also a big deal when you work with teammates (especially if some of them don’t have an eye for this kind of details).

Next steps?
We’ll soon add a way to directly drop the new image on the old one in the properties panel (so you don’t have to open the upload panel to do so).
We’ll also add Unsplash and GIPHY in the upload panel so you can really enjoy the full power of Ludus.
But one of the next big step is to add this concept to the Smart Blocks. Therefore, you’ll be able to save templates or parts of templates containing images and be able to override them directly from the instance (a little bit like you can do with Sketch).
Go give it a try! And as always, keep sharing your ideas and pains with us. That’s how Ludus becomes greater everyday!