Ludus, the best presentation tool for developers
When we first introduced Ludus last year, we said it was a limitless presentation tool for designers. This is not entirely true anymore.

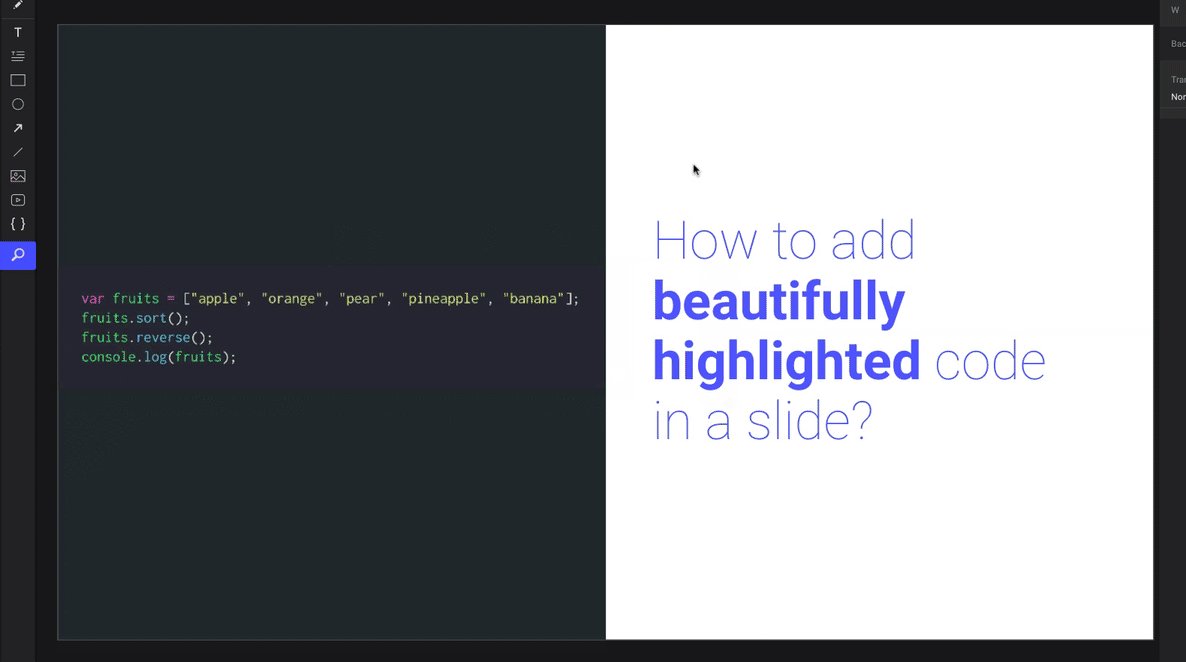
If you’re a developer, like myself, and you ever tried to show code on your slides, you know it’s painful. There’s still nothing out there that’s handling it nicely: either you don’t really care about how it looks and you just copy your code in a text field and apply a monospace font to it or you want your code to be highlighted (like in your favorite code editor) and then you waste a lot of valuable time to make sure everything looks nice. Thanks to Ludus, these painful times are over, and for good.


Inspired by Carbon, a very cool tool we discovered a few weeks ago, we decided to give you the possibility to add code to your slides in an easy way, but more importantly, in a beautiful way.
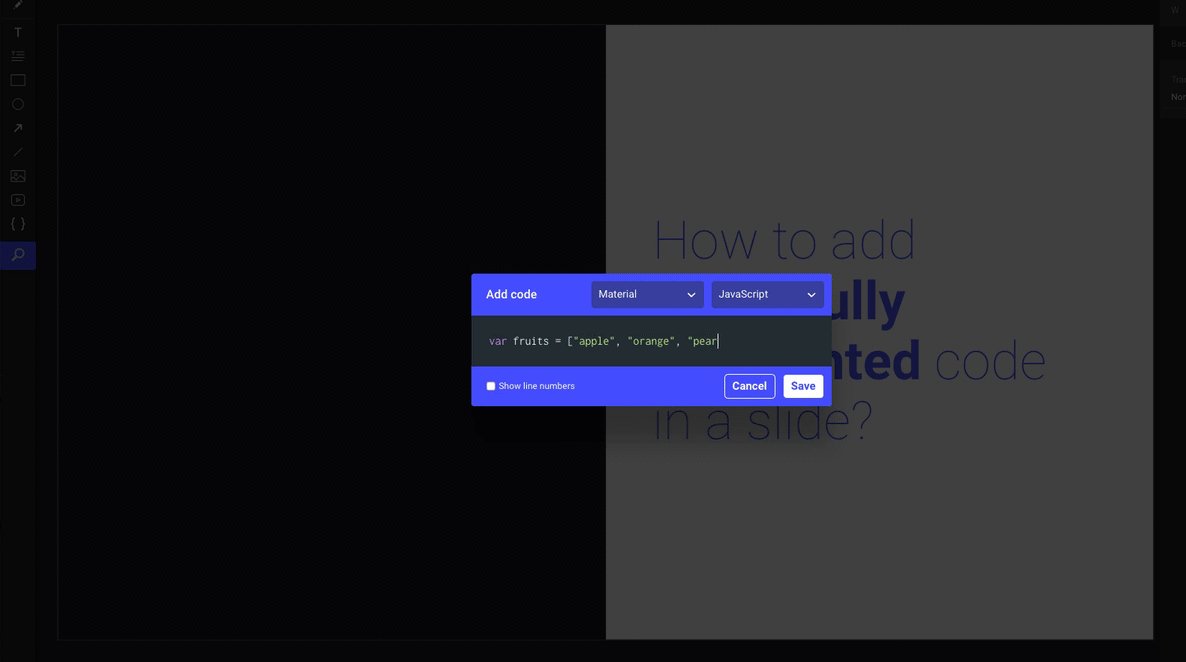
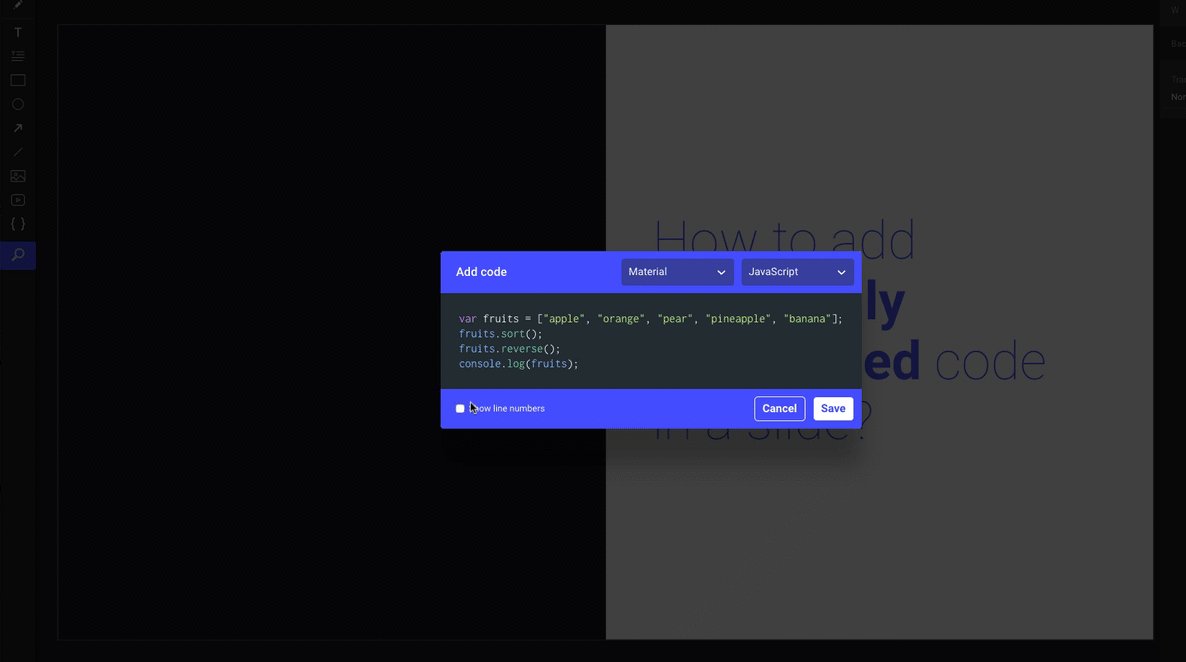
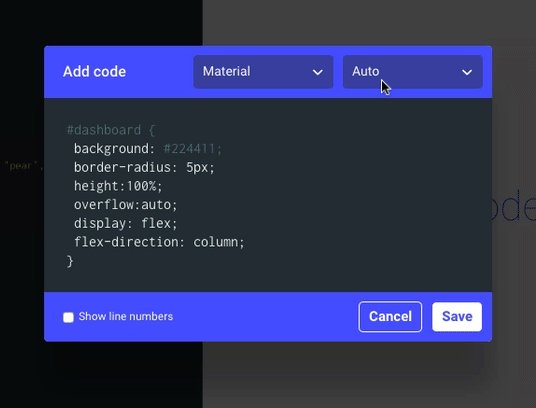
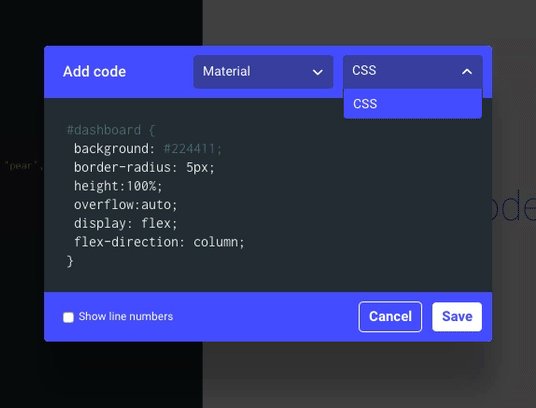
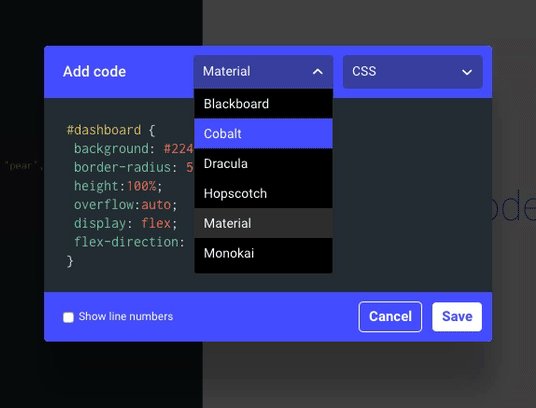
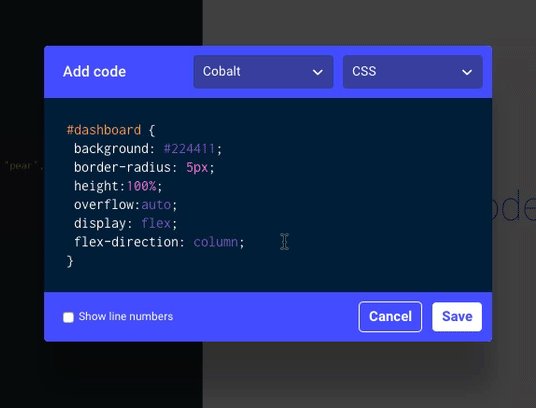
At the bottom of the left navigation, you’ll find a new button allowing you to do just that. Clicking on it will open an overlay where you can paste your code, choose your programming language (or let the system discover it automatically) and your theme. You can choose to show line numbers or not, depending on your use case. Themes are powered by CodeMirror. If your favorite theme is not there, let us know and we’ll add it in the list as soon as possible.

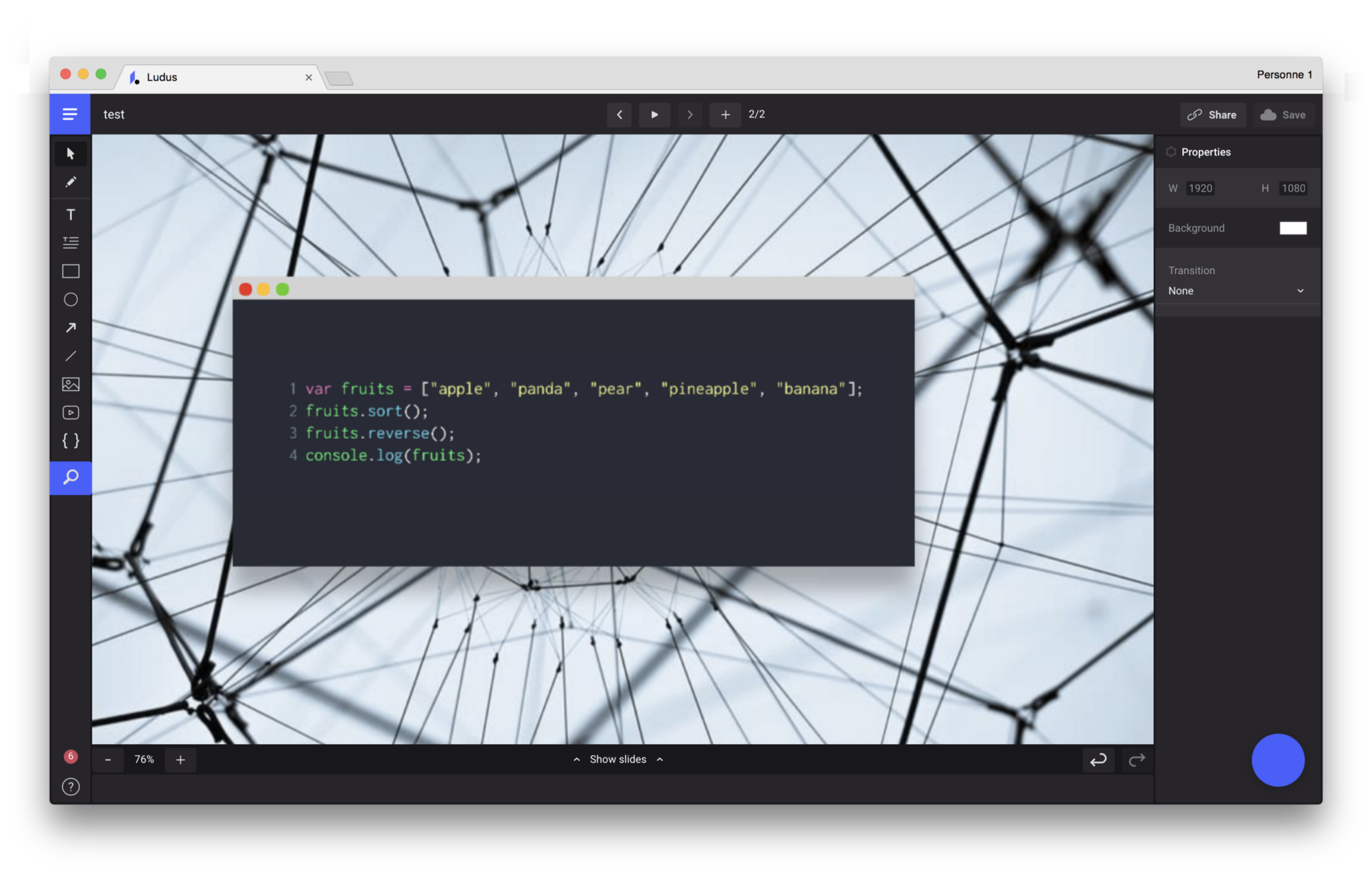
Clicking on “Save” will add the code (as an image) directly to the current slide. You can still edit it afterwards, by double-clicking on it, or using the “Edit code” button in the right panel.
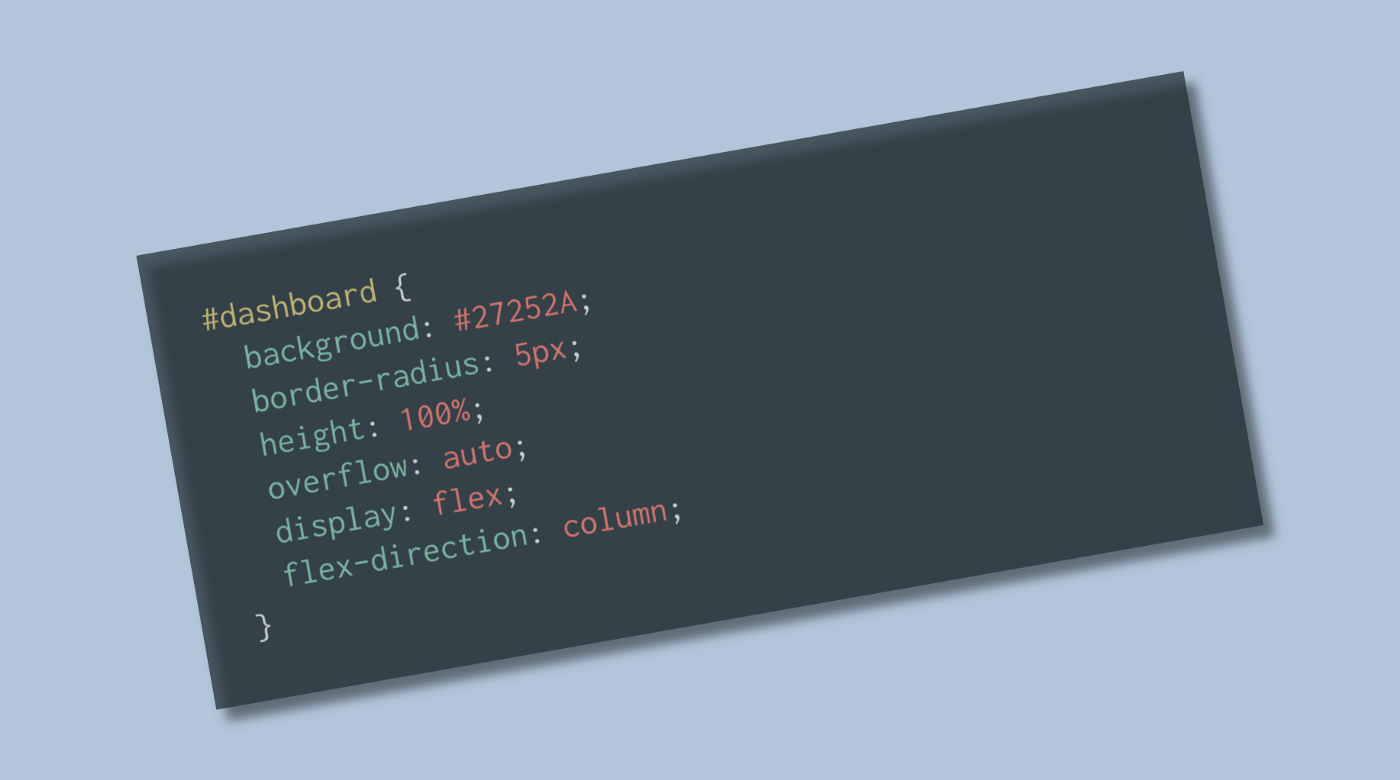
And if you want to be a little fancy, you can apply cool stuff like rotation, shadow and even opacity to your code!

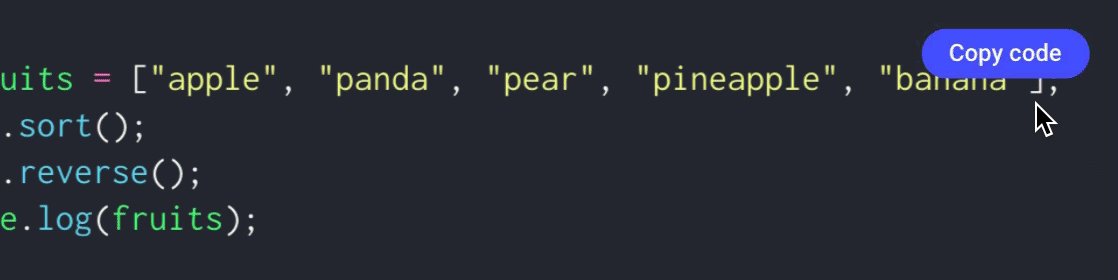
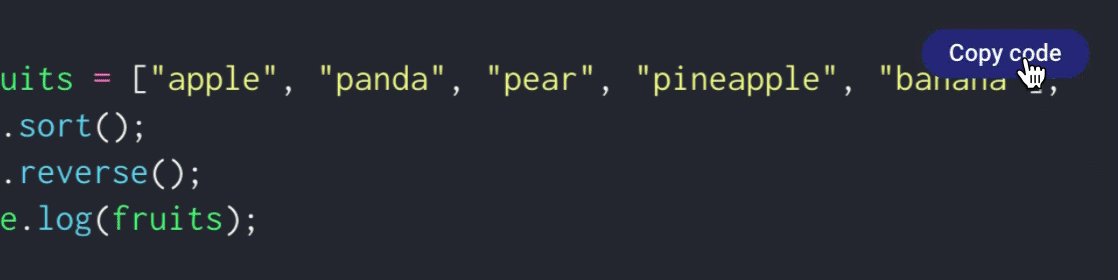
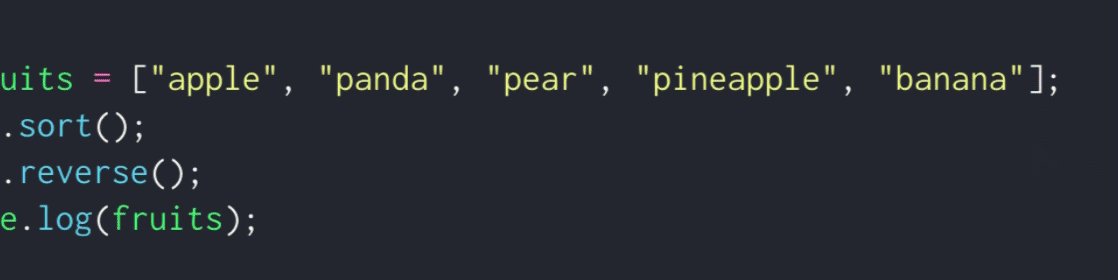
It will look exactly the same in the viewer, with the notable addition of a “Copy code” button which appears when you move your cursor over the code block. As its name implies, clicking on “Copy code” will copy the code to your clipboard, allowing you to paste it to your favorite editor and start editing it.

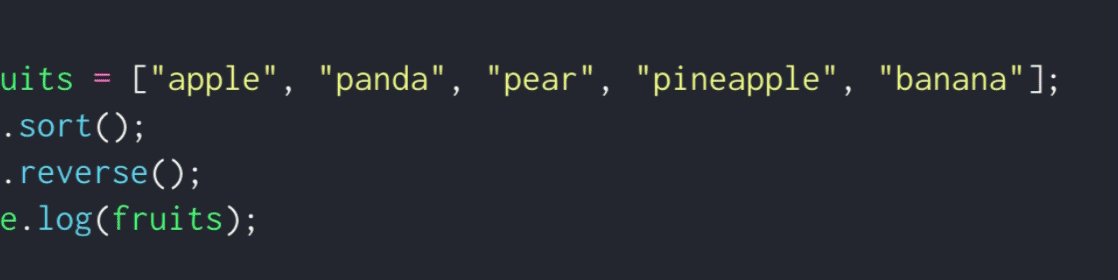
Finally, let’s take the opportunity of this post to remind you that we also have a CodePen integration since forever and that it can also be useful for other use cases, such as teaching coding. In the slides below, we are explaining how loops work in JavaScript by combining the new code block with the CodePen integration.
We hope these features will help developers all around the world to create better slides in a timely fashion. Have fun, and as always, don’t hesitate to come back to us with feedback and suggestions. We are good at listening!