What happened in April?
This month, our release’s codename is “Wolf”, because we are focused on some vast improvements for teams, in order to be as efficient as a real pack of wolves. This time you’ll only see a little glimpse of what’s coming to you… Be prepared!

We launched (in private beta) a year ago!
It’s been a year since we launched in private beta on Product Hunt! It was on May 10, 2017 exactly, and it feels like it was yesterday! At the same time, we accomplished so many things since then that we also have the feeling that it was an eternity ago!
The launch of our private beta was a huge success, that we related in this article. A big part of this success came from the marketing video we created for the launch and we think there’s no better time than now to watch it again! 👀
New pricing
This is probably the highlight of the month: we released our new pricing which allows you to create teams for free, and with unlimited members. Already a big success as we quadruple our total amount of teams in less than a week! Everything is explained in this article. And if you want to create a team now, it’s here!

Tags on Smart Blocks
You asked for it. We delivered. In the same way that you can sort your presentations by tags in the dashboard, you can now also sort your Smart Blocks by tags, allowing you to easily retrieve them in a brand new (and beautiful) grid view.
It’s been heavily tested with thousands of Smart Blocks and it’s still super reactive, so don’t be afraid to pack everything you need into Ludus…
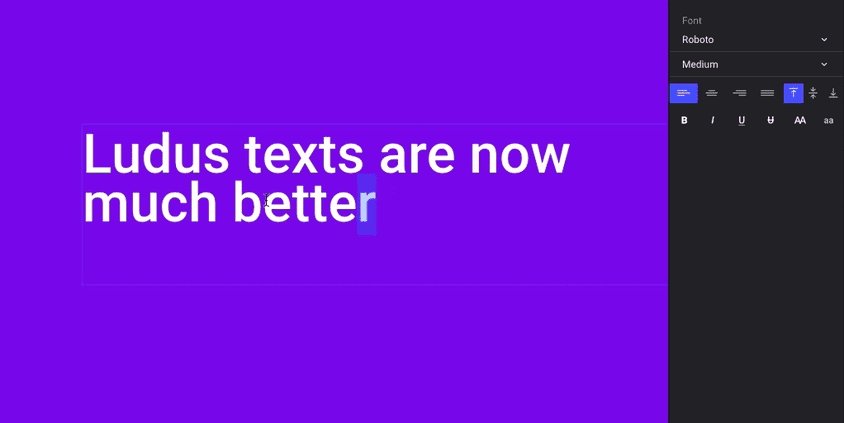
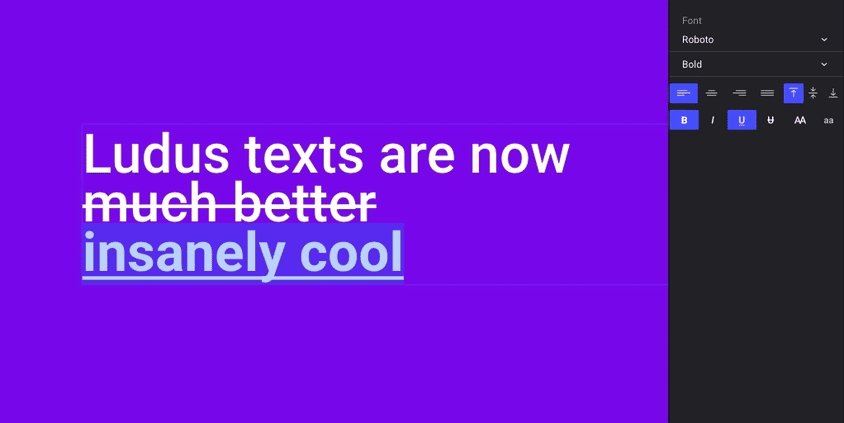
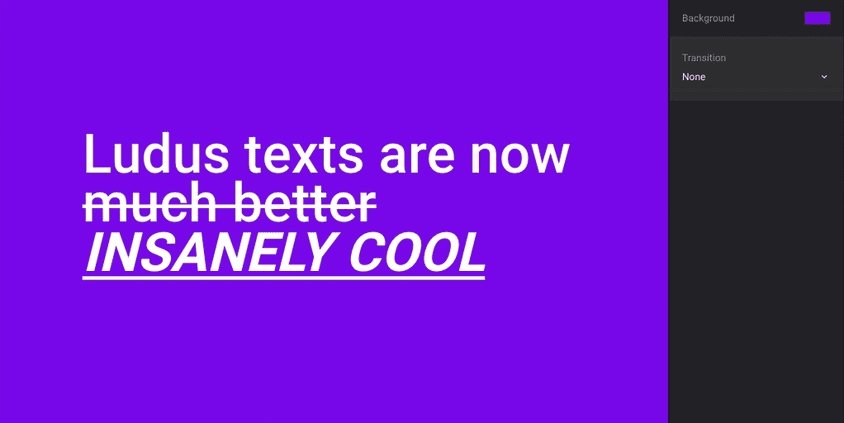
More styling options on texts
It’s now possible to apply different styles to texts: bold, italic, underline, strikethrough as well as uppercase and lowercase. Shortcuts should be familiar to you: Cmd+B for bold, Cmd+I for italic and Cmd+U for underline.

Alignments in Smart Blocks
We didn’t talk to much about it (yet) but text alignements in Smart Blocks have been improved. You can specify the alignement of the Smart Block itself, so you can anticipate its position regardless of its size (when applying new text variables).
Improved Sketchfab and Typeform integrations
We just improved our Sketchfab and Typeform integrations! It’s now possible to have transparent backgrounds (among other things), allowing you to do all sorts of crazy things (see video below).
Interview with Hud Duque
Last but not least, we had the chance to interview Hud Duque, a presentation designer living in Brazil.
April is over but again, new exciting features are coming up in May! Stay tuned and don’t forget to follow us on Medium, Facebook, Twitter or LinkedIn; or just keep an eye on our changelog :)