Why Ludus loves SVG (and why you should too)
I’ve always been a big fan of SVG, and in this article, I will explain how it can help you while building presentations with Ludus and how it can speed up your workflow, thus opening many creative possibilities. It’s not only a designer thing!

What’s SVG?
SVG is an image format based on vector instead of pixels. This means you draw without pixels, like an infinite resolution.
So, you can scale up your image as big as you want (that’s why it’s called SVG: Scalable Vector Graphics). It will stay super sharp, yet still super light to load. For example, texts are using vectors to stay crisp in any size and on any screens.
Since the apparition of retina screens, SVG has become very popular. It’s a very convenient way to produce super light icons or illustrations.
Where can you find SVG?

All the icon services in Ludus are using SVG: Iconscout, Icons8 and Noun Project. Find them in the Smart Menu then type “hat” or “cat” or “bat” to get a very nice collection of icons as a result (NB: you are allowed to search for something else, even words having more than 3 letters).
Have some fun and scale them very high. They will stay sharp and fast to load. You can even be a little crazy and add a color overlay if you feel like it. It’s your presentation after all, it should have your colors.
SVG can be imported and exported by many softwares, including Adobe Illustrator, Sketch, Figma and Affinity Designer. Because it’s a standard, it’s the most convenient format to communicate between all these tools.
“I’m a professional, man. What about Illustrator?”
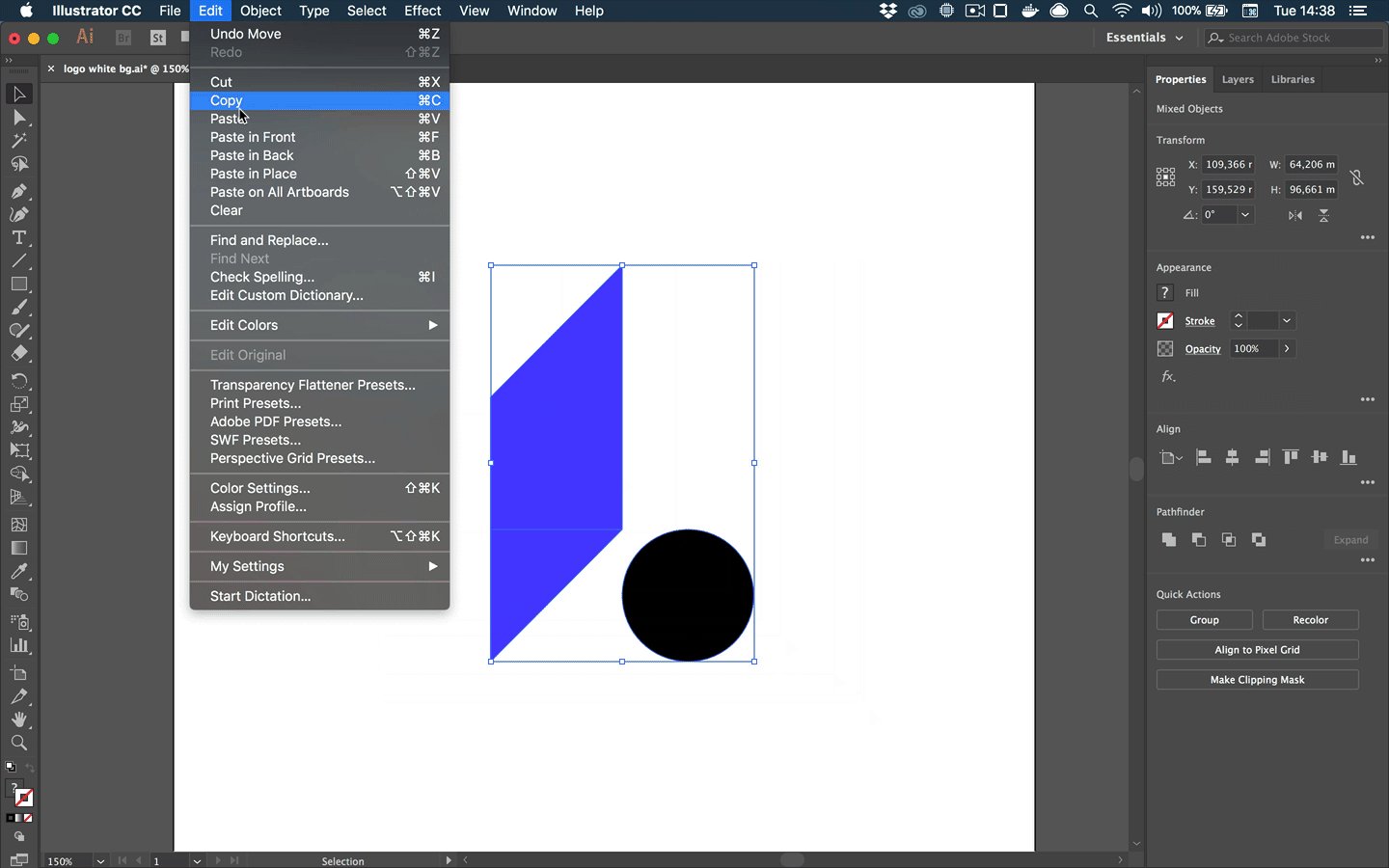
We hear you! You can now copy and paste directly from Illustrator into Ludus. Everything will be converted to SVG on the fly. It’s like Christmas two months later! And it’s much faster than having to export a SVG file from Illustrator then import it into Ludus.

“I’m a UX designer, man. What about Sketch?”
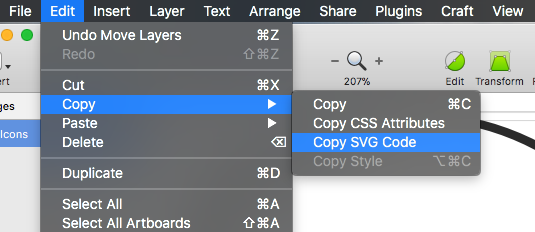
We hear you too! You can now copy and paste directly from Sketch by using the “Copy SVG Code” in the Edit menu (the standard “Copy” will result in a bitmap picture when pasted into Ludus, which can also be handy in some cases).

The only restriction we have right now is that we can’t import a text field as something editable into Ludus, so we recommend to outline it, as a workaround.
Wait… there is more…
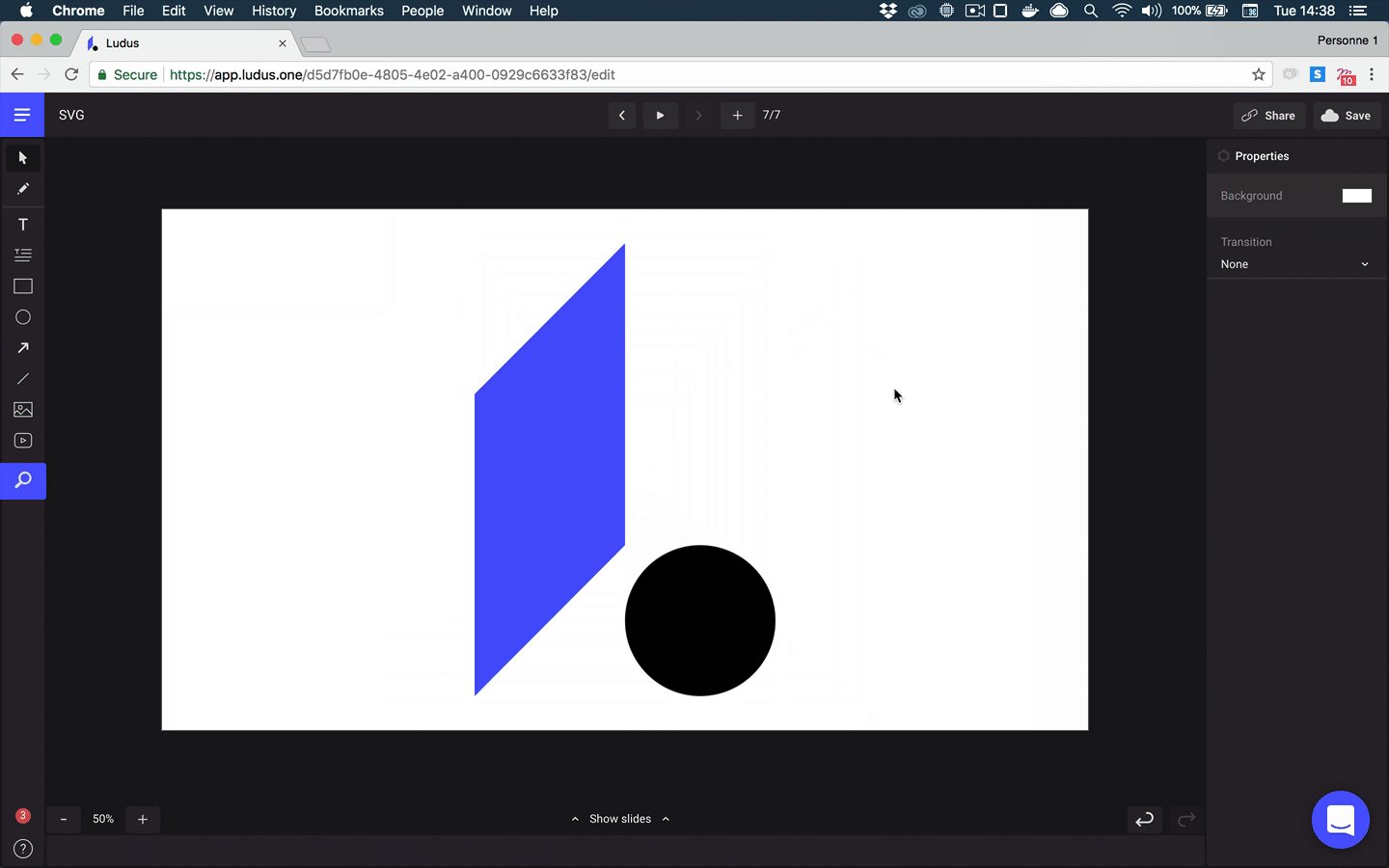
Copying and pasting SVG is nice, but what if you could have a little more fun? Well, you should be happy with this: you can now break any SVG apart and start editing its parts separately, by using all the properties you already use with other shapes in Ludus: size, color, stroke, position, shadow, blend mode, etc.
This new possibility means you can truly personalize your presentations. You can just use a SVG icon as a starting point and build your very own version by profoundly customizing it.
You still don’t see the possibilities? Get inspired!
Below are a few slides to illustrate how you can rework a single icon in many different ways. We hope you’ll see the potential of SVG after that.
If you want to try this feature, remember Ludus is free and waiting for you! Don't hesitate and come say hi!