With Lottie animations, Ludus gets a whole new dimension
Discover how to bring your Ludus presentations to the next stage by adding vector animations straight from After Effects thanks to Lottie.

What’s Lottie?
Lottie lets you produce SVG animations right from After Effects. As they say it themselves:
Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations exported as JSON with Bodymovin and renders them natively on mobile and on the web!
Lottie has been introduced by Airbnb in February 2017 and it’s getting more and more popular. Before Bodymovin and Airbnb, it was quite hard to produce SVG animations so it didn’t get the attention it deserves, which is a pity because SVG animations are a big deal for all of us.
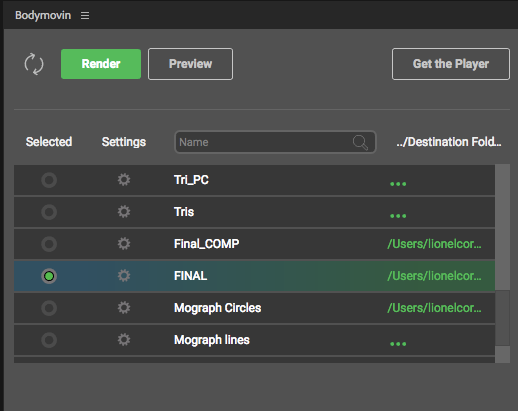
With Lottie, you basically add a plugin to After Effects and this plugin will transform all your animated shapes, layers, expressions, etc. into a JSON file that will be interpreted by a JavaScript player (so it can be read everywhere). You guessed it right, this JSON file is also readable by Ludus.
Why is Lottie such a big deal?
- It’s super light so it requires almost no loading time.
- It’s universal and readable everywhere. You just need JavaScript and a browser.
- It’s light to play, so it will play quite well even on not very powerful computers (of course, if you overload your animation with tons of shapes it will start to lag at some point).
- It’s fast to render. You don’t need to wait several minutes to render a few seconds of animations in After Effects.
- It’s super flexible. You can adjust the speed, play it, pause it, reverse it, or even add a delay. It will always stay fluid and light.
- It’s SUPER flexible. You can even change the colors of the elements in an animation.
- It supports an alpha channel. In our opinion, it’s the best advantage over a MP4 video or a GIF. With SVG, you have a super sharp alpha channel and because it’s just vectors, you’ll never get a crappy alpha like in a GIF.
- It’s interactive. As it’s using JavaScript, it can be much more than just an animation.
How to use Lottie animations in Ludus?
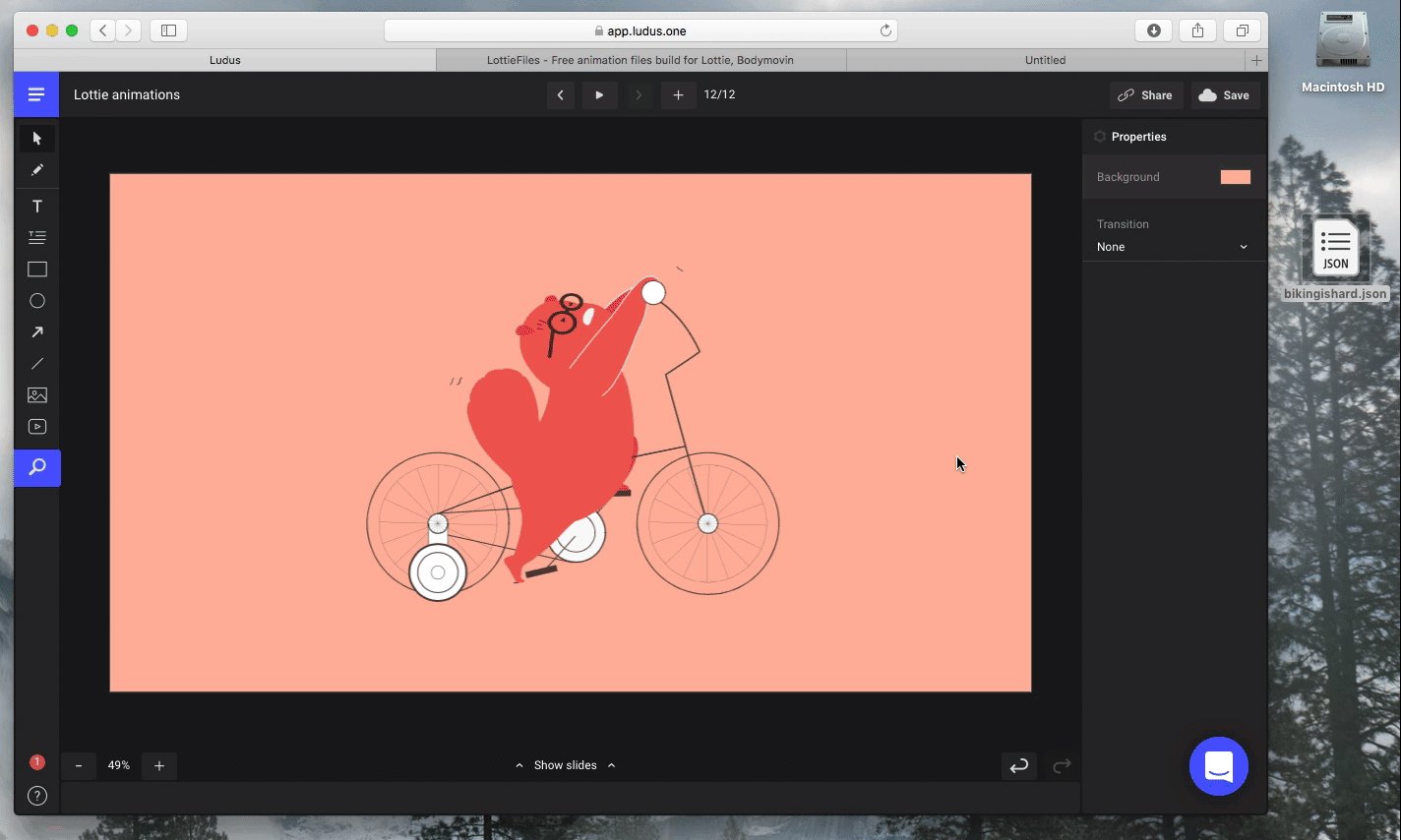
It’s deceptively easy (sorry not sorry). You just have to drop your JSON into your slide (or alternatively, you can search for Lottie in the Smart Menu).
You don’t need insanely great animations to impress. Even simple animated lines or shapes are already more than enough. The secret is to duplicate them (not a problem as it’s light to play and load). Here are a few slides to demonstrate you this ninja technique.
The really cool thing about this is that you have total control over these Lottie animations thanks to the different settings provided by Ludus.

- Speed. Slower or faster, and keeping a constant frame rate. No lagging effect.
- Reverse. Sometimes it helps to change your animation across your slides.
- Loop. Obviously.
- Delay. Define (in seconds) how long it should wait before starting the animation.
And remember it’s SVG so you can upscale it as much as you want, no worries.
Check out these slides showing the whole potential of Lottie animations in Ludus, only by playing with these four settings on very simple animations stacked together.

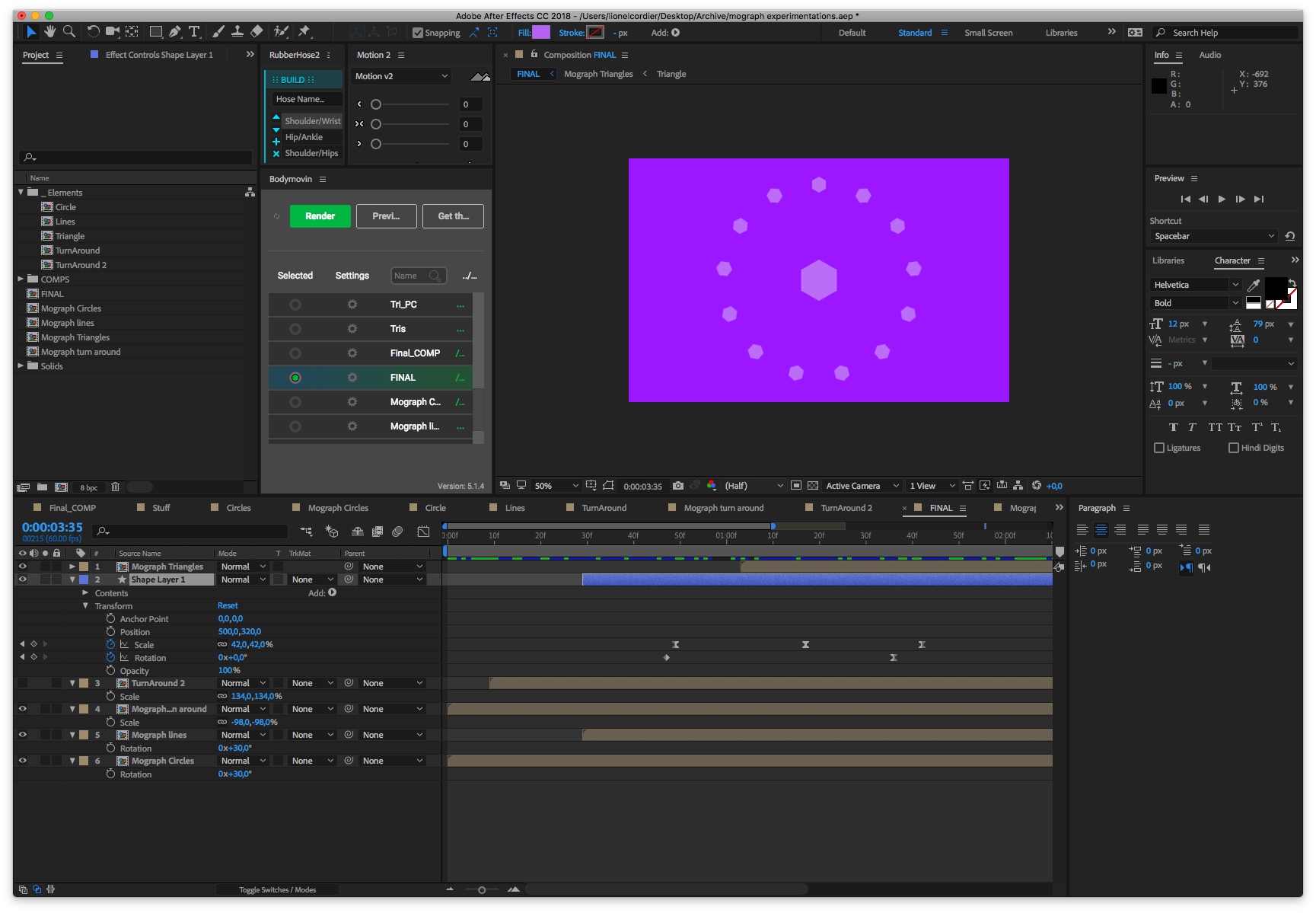
Export Lottie animations right from After Effects
I hope you’re excited and want to try that ASAP. So what you need? Let’s start by talking about After Effects because it’s the most powerful solution out there for motion design, and also the most exciting.

First, you’ll need to install the Bodymovin plugin for After Effect. Take 5 minutes of your time to watch the intro video on their website. It’s super useful to understand the UI of Bodymovin because it’s not super obvious at first. Don’t hesitate to comment on this article if you need help for anything.
Be careful, not everything is working right from AE to Lottie. Its goal is to animate vector shapes so you can forget about 3D and other advanced video filters. Still, you’ll enjoy the power of AE’s shape layers, shape effectors or expressions, which is already insanely great. Have a look at the Lottie’s wiki to check what’s working and what’s not: https://github.com/airbnb/lottie-web/wiki
What we can already tell you is that our favorite plugins are all working:
- https://aescripts.com/joysticks-n-sliders/
- http://www.battleaxe.co/rubberhose/
- https://www.mtmograph.com/motion/
Most of expressions are working. The only issue we encountered was with Time Remap (you must use generic Time instead). To make things clearer, you just need to understand that every AE expression is transformed into JavaScript, so keep it as generic as possible.
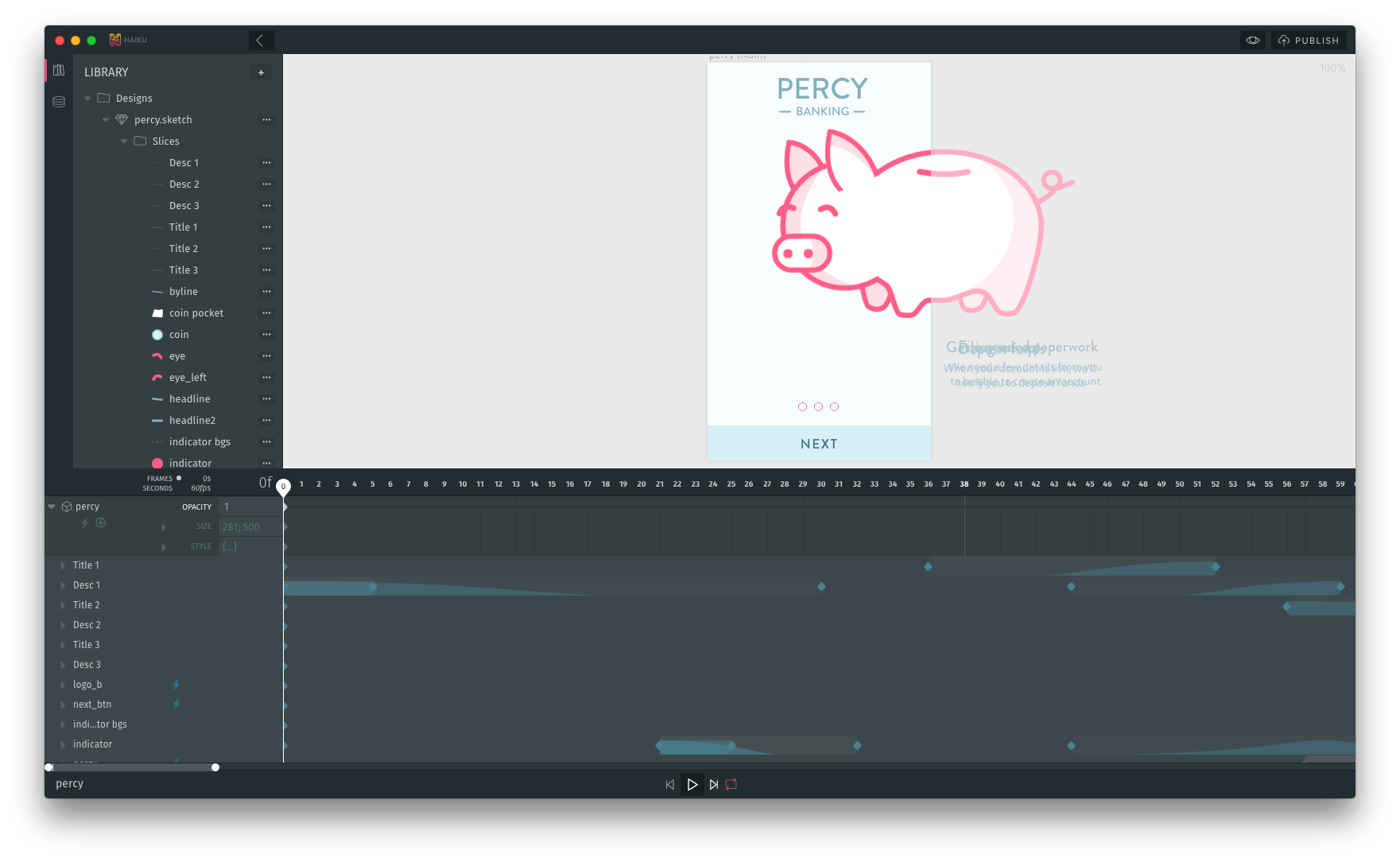
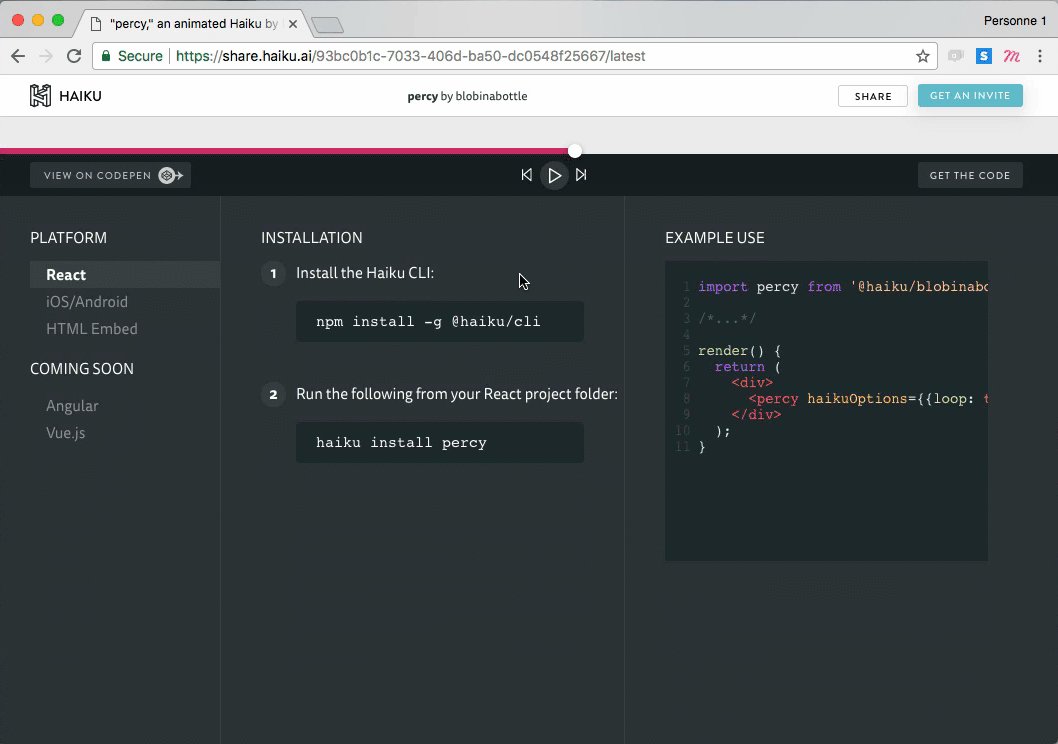
Build Lottie animations with Haiku

Haiku is a new animation tool, full of potential. We didn’t produce anything super advanced with it yet,but it seems to be a reliable solution to replace After Effects (at least to produce Lottie animations).
The logic is quite different as it’s focusing on interaction and code (because yes, Lottie can be much more than animations) but they have an innovative approach for the timeline which reminds us a little bit of Apple Motion.

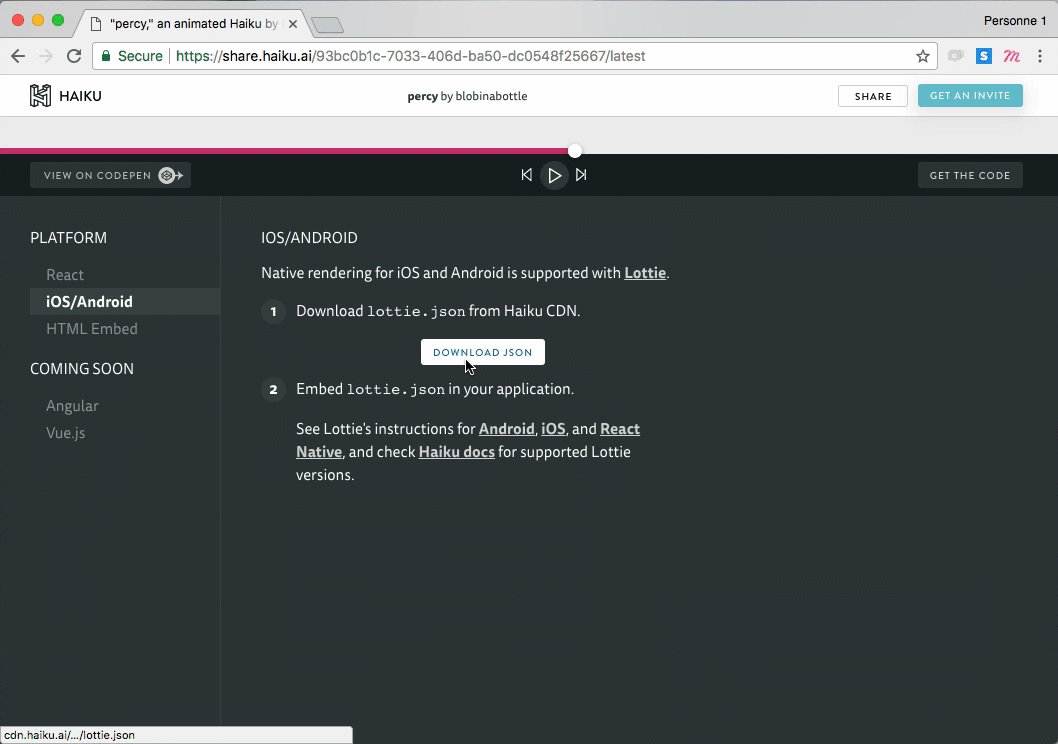
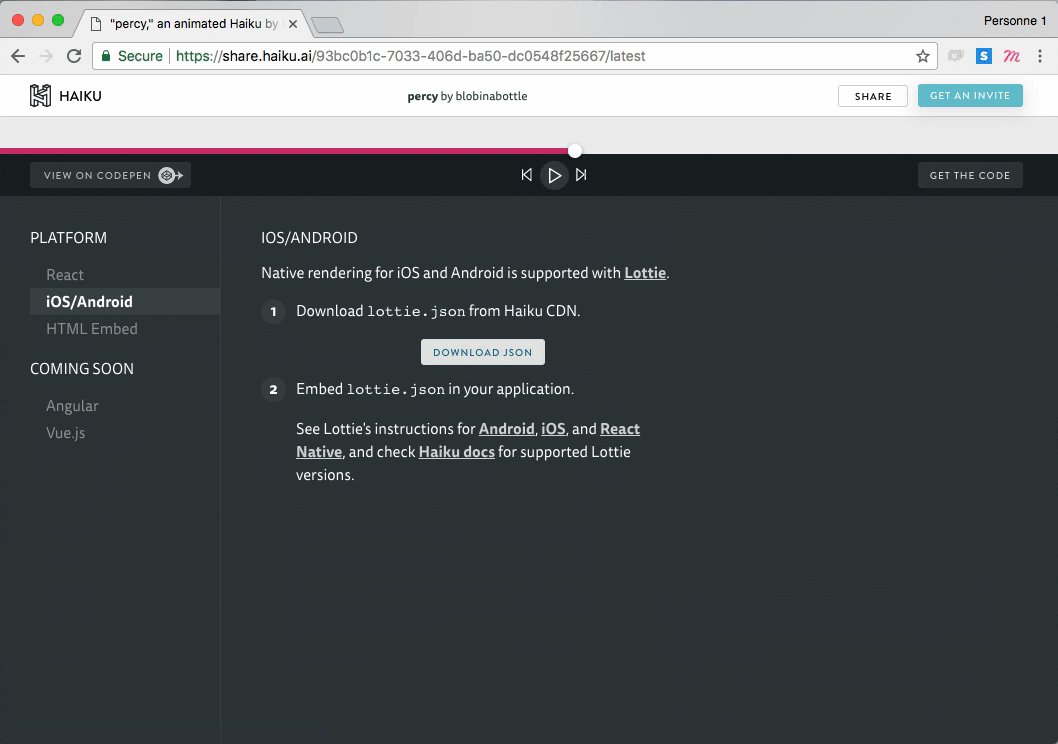
To get a JSON working in Ludus from Haiku, you must publish it then go to “GET THE CODE” then “iOS/Android” to download the JSON file.

We’ll keep on eye on this kid. It’s evolving fast, and it’s going the right way.
You’re not a motion designer? Don’t worry.
We plan to give you basic animations to play with. You can already start with the two presentations in this article. Clone them and use the animations as you like. Add them as Smart Block for quick access.
There is also an amazing website called LottieFiles where people share their animations. All the animations are downloadable as JSON (then droppable into Ludus) and it’s totally free!

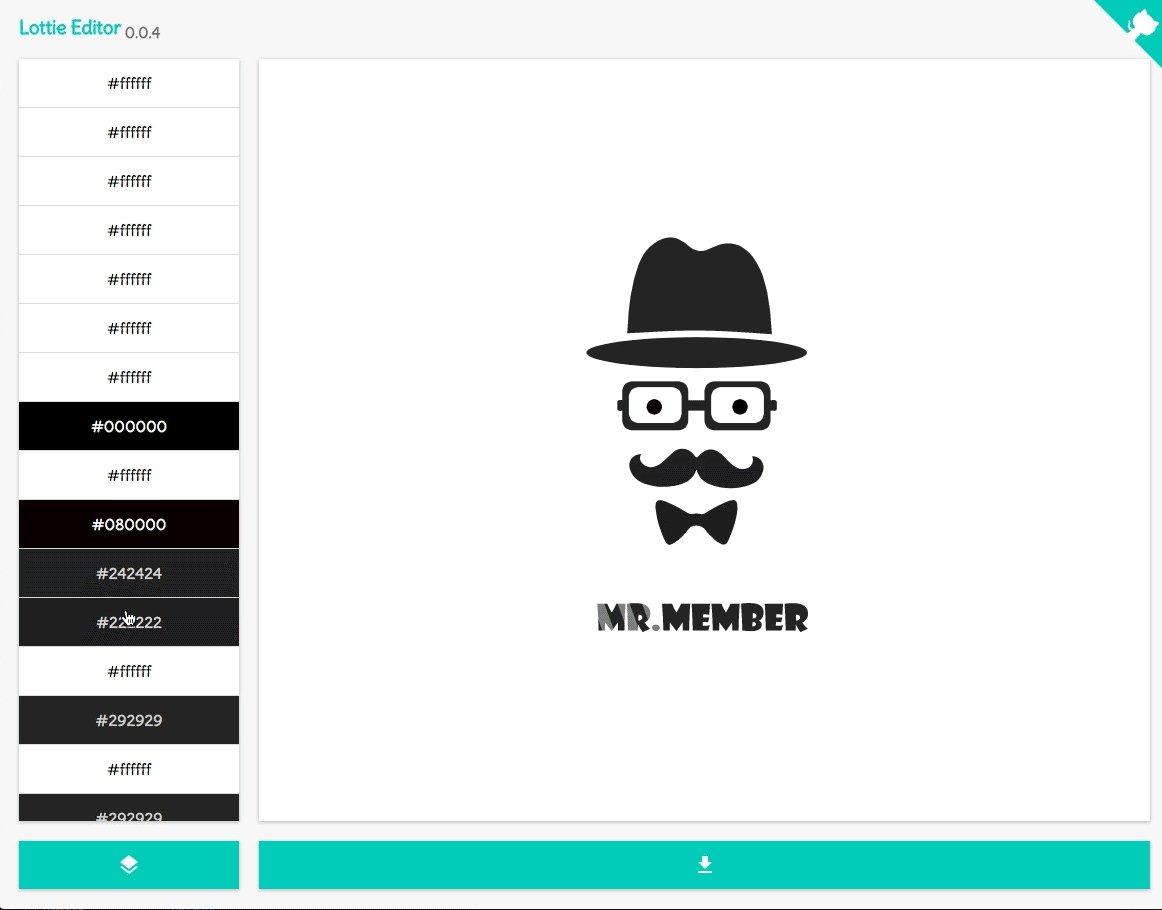
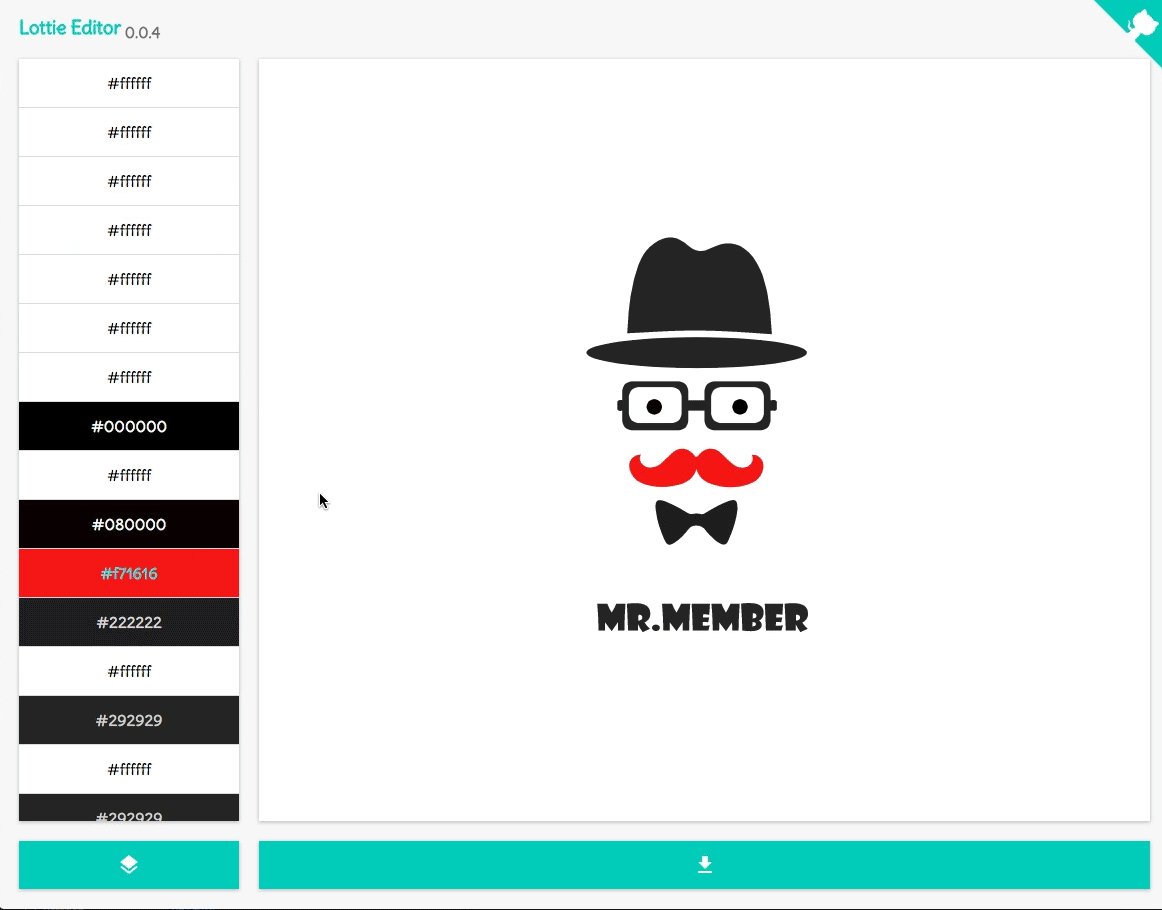
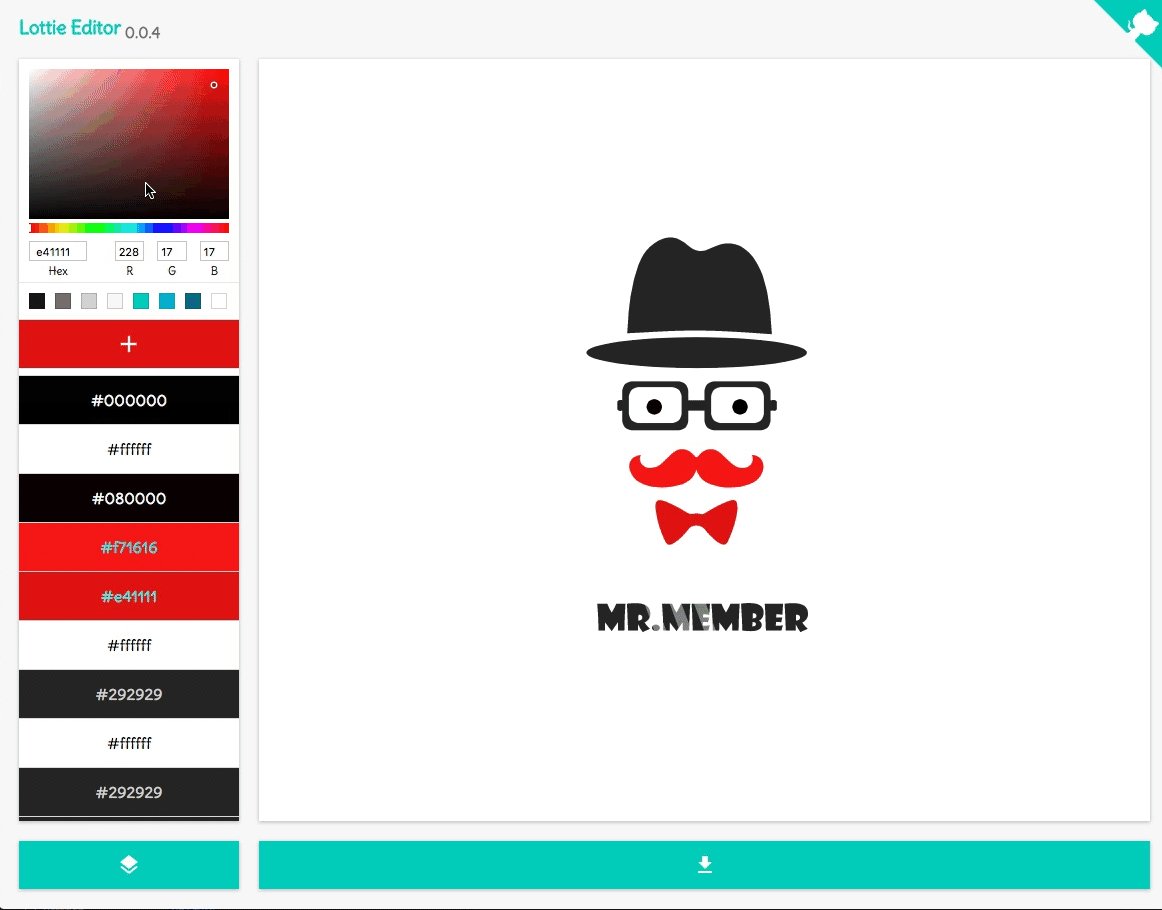
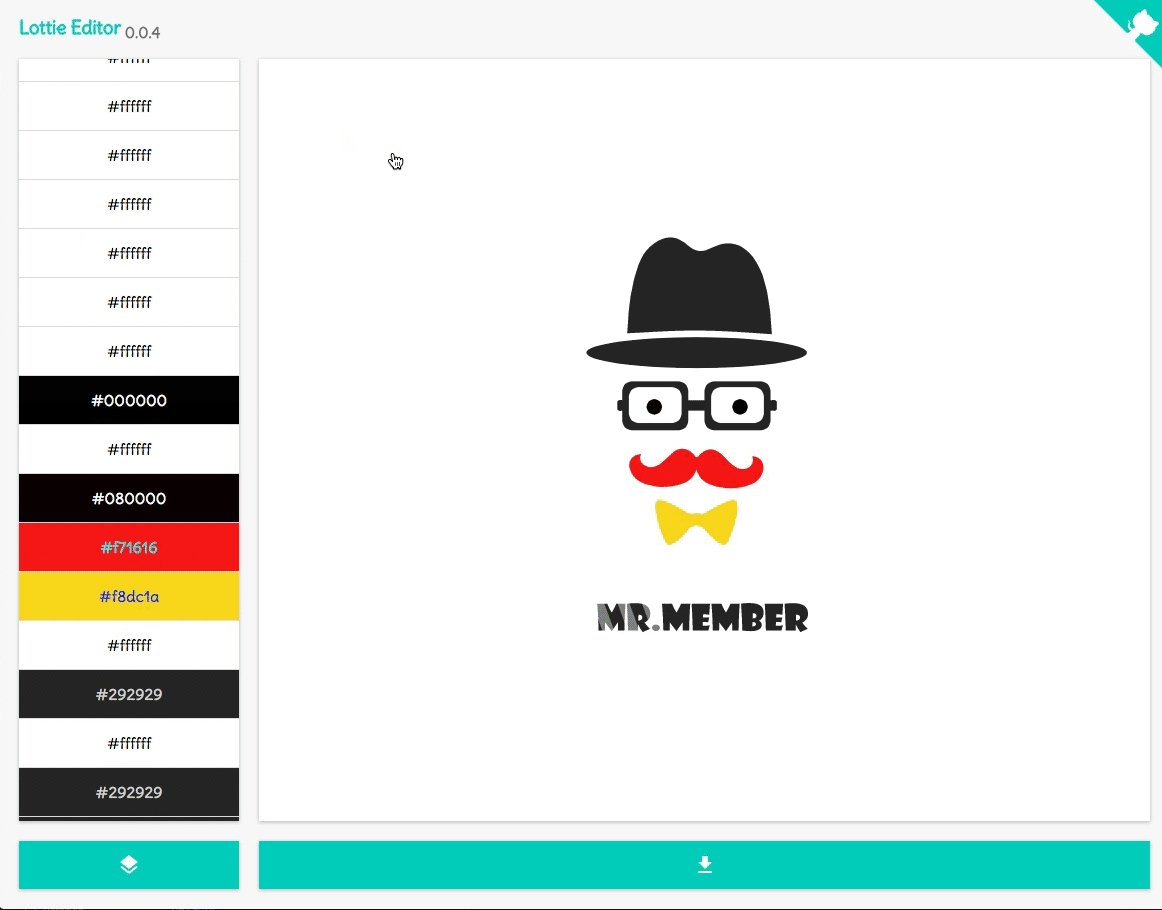
They also have an very interesting editor that lets you change the shapes’ colors in any of these animations.

What’s next for Lottie and Ludus?
This is just the beginning. As we said, we’ll share more animations and tips & tricks about After Effects or Haiku in a near future.
Technically, there is a lot more that can be done. You can count on us to explore all the possibilities of Lottie with Ludus.
We can also tell you that we have other cool stuff in the pipe regarding animations or interactions. Stay tuned :)
We hope this new feature will help you make better presentations. Please don’t hesitate to share your ideas and frustrations with us. The only way to make Ludus better is to do it all together!