What happened in February?
This month, our release’s codename is “Aquila” (latin for “eagle”), because the sky is not the limit anymore! During the past few weeks, Ludus got some serious improvements and handy new features.

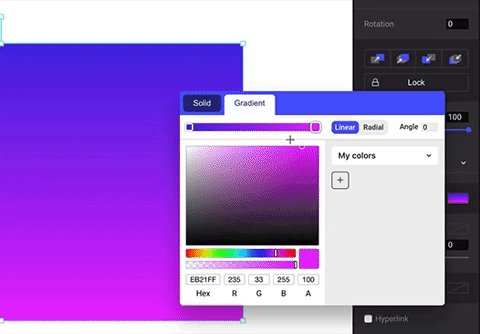
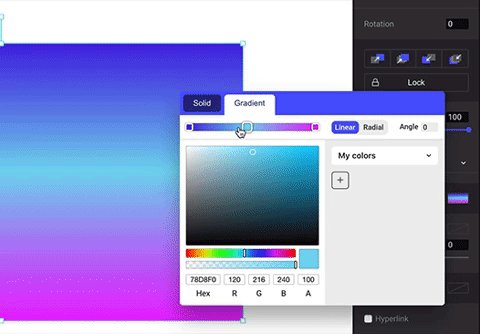
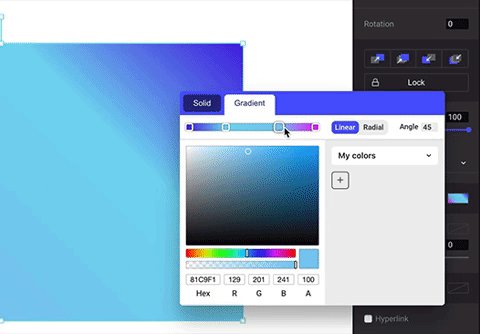
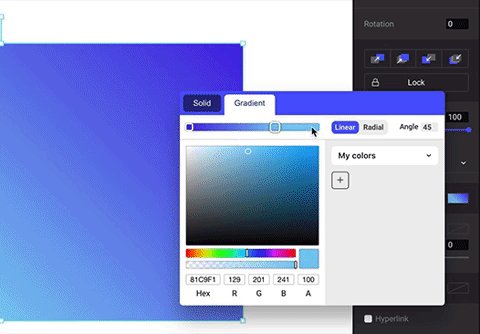
Life is not just flat, it’s full of beautiful gradients
Gradients were released this month and after using them a bit, you’ll wonder how you could live without them before. Learn how to use this new feature and get inspired by reading our article about it. You won’t believe how a simple gradient can change everything!



Take your animations to a whole new level
At the beginning of this month, we added Lottie as a a new integration. Lottie allows you to do SVG animations straight from Adobe After Effects. It’s like a GIF or a video on steroids. The blog post explaining how it works is the most popular one we published in February, a must-read!

Your code never looked that beautiful
If you are a developer you know how painful it can be to show code on your slides. We now have a pretty efficient solution to showcase your code in a beautiful way. Check it out!

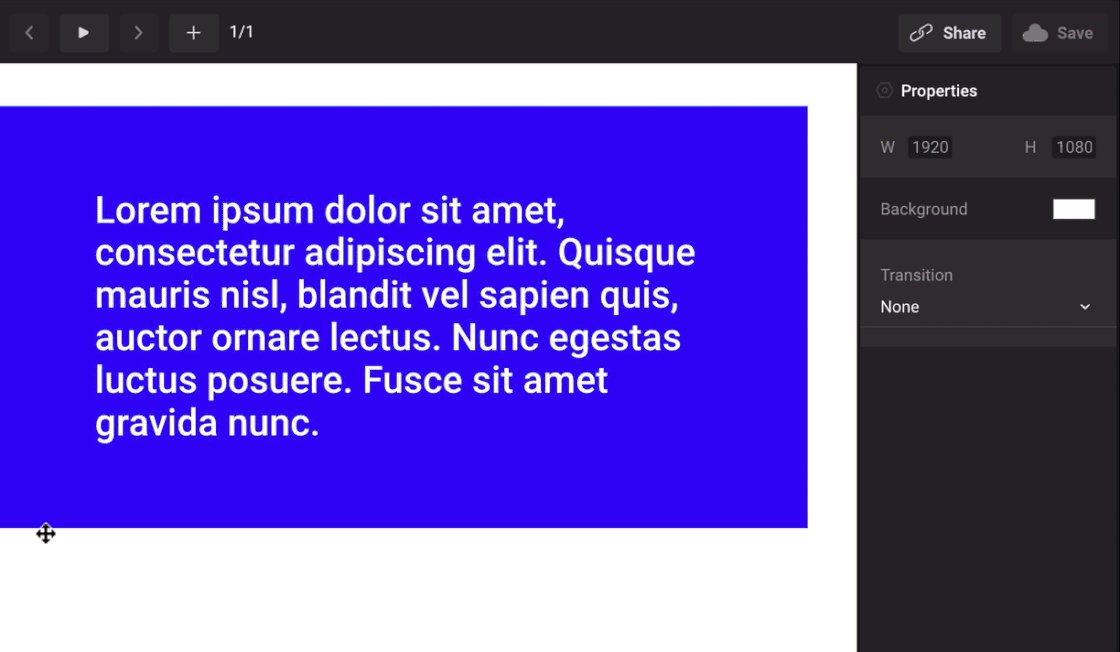
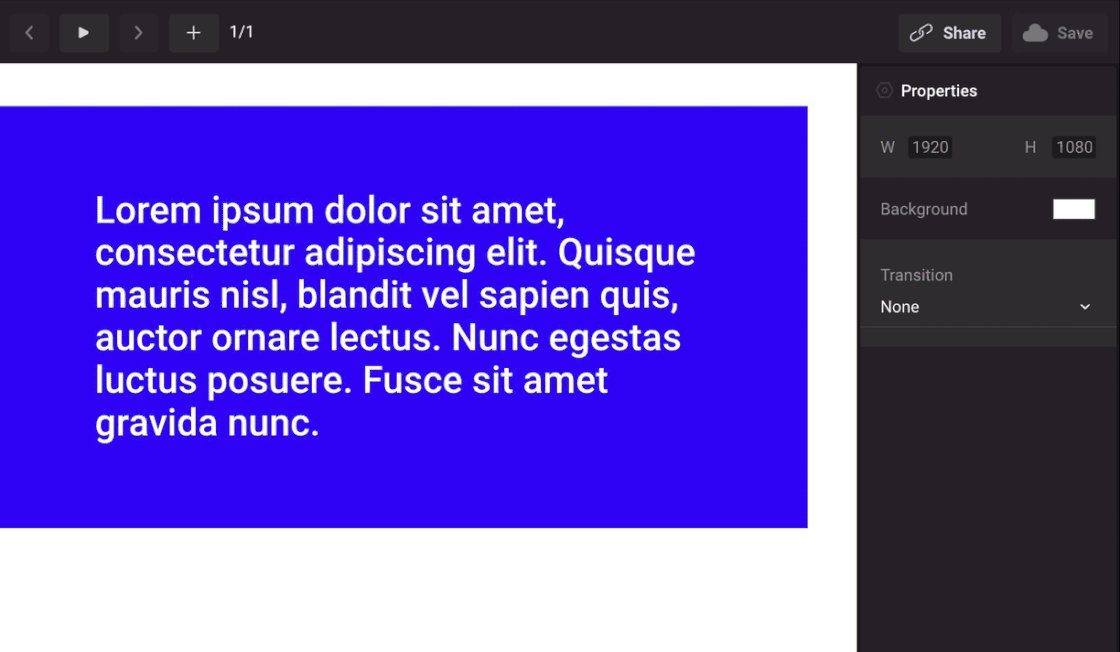
Explore new dimensions
It’s now possible to set custom dimensions for your presentation. It’s not limited to 1920x1080 anymore, so if you want your presentation to be in portrait mode (to work better on mobile), or a square, or the smallest presentation ever built (100x100), now you can. It’s a pretty straightforward improvement but we believe it will tremendously expand the usages of Ludus.
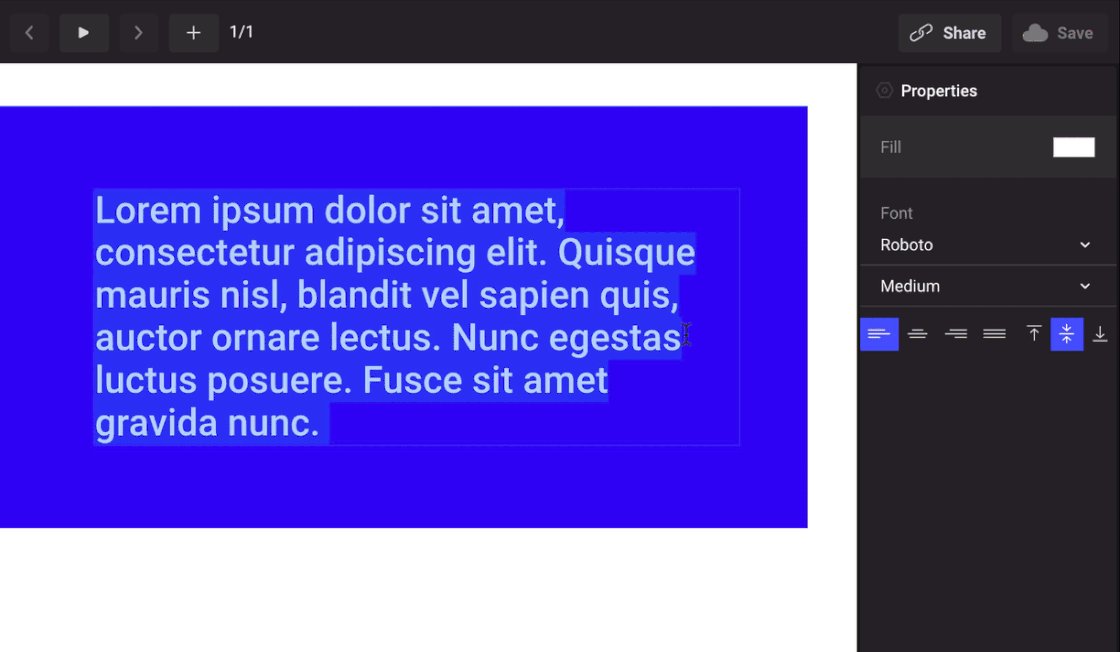
New alignements
We visually improved text alignements but the real news here is that you can now set vertical alignements. It’s super useful when building Smart Blocks as you can define how your text will expand vertically.

Crop and apply colors on GIPHY GIFs
Yes, you love cropping images but now you can also crop GIFs from GIPHY. And it’s also possible to apply a color overlay if you feel for it. How cool is that?
Icons everywhere!
All Iconscout icons are now available directly in Ludus, even premium ones, thanks to a new partnership we recently started with Iconscout. Enjoy, it’s like Festivus again!

Autoplay mode for the viewer
We added an option to let the viewer play your slides automatically. It’s almost better than a video :) Read the details in our changelog.
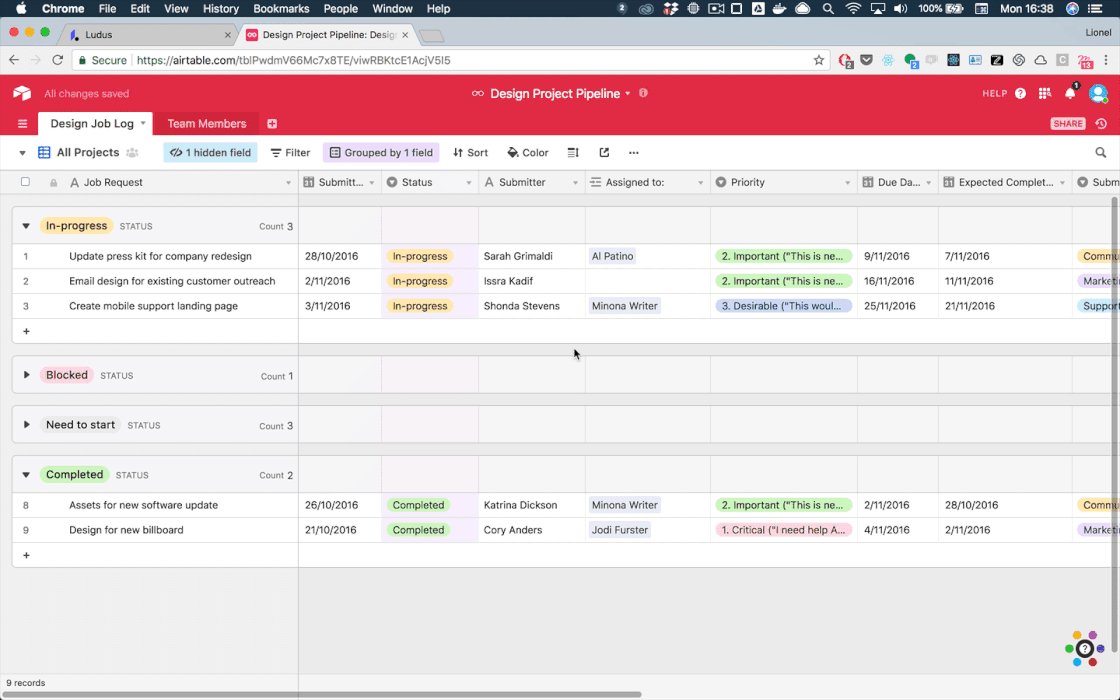
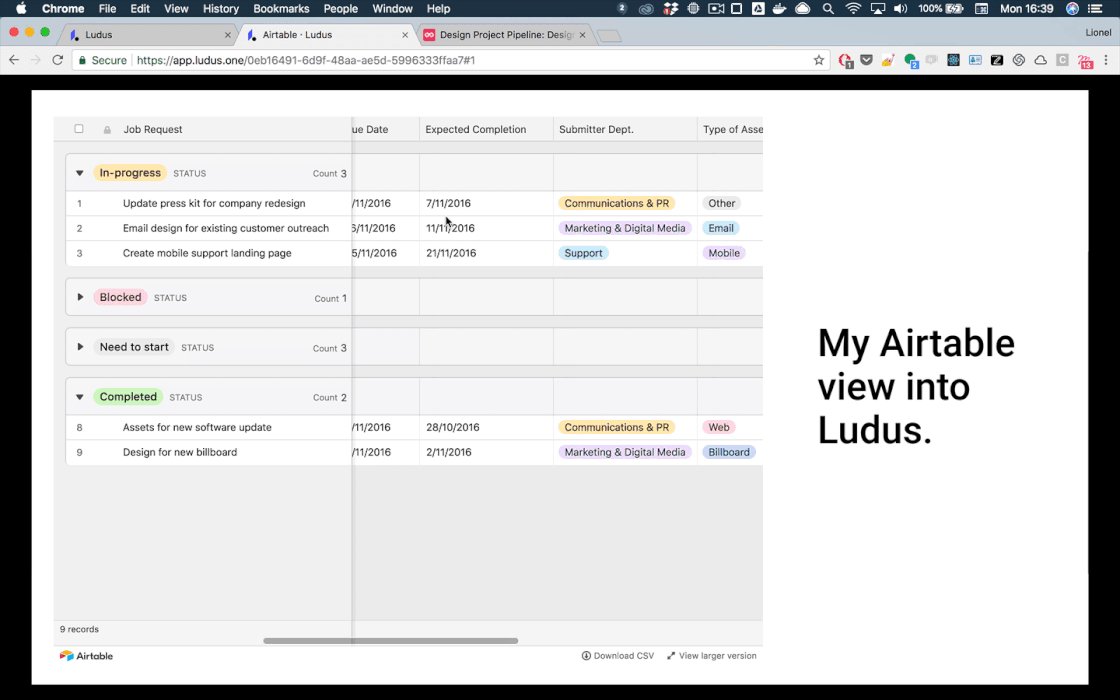
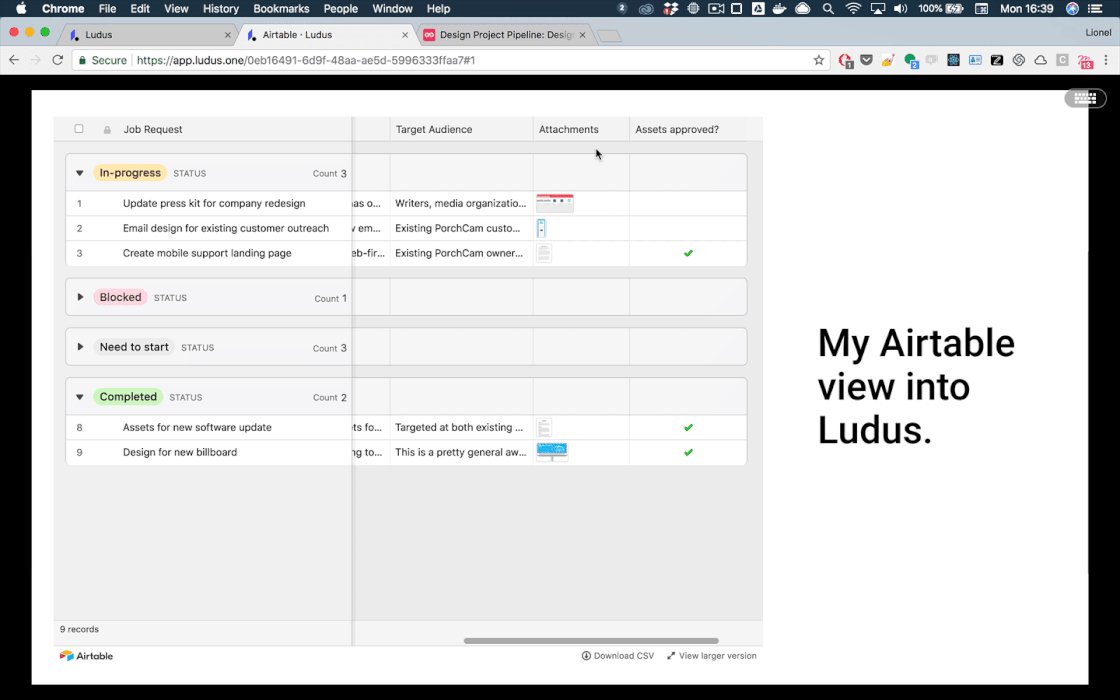
Airtable 💜 Ludus
You can forget about Microsoft Excel for your spreadsheets because Airtable is so much more powerful. From tables to databases or even forms, you can do everything with Airtable. And the good news is, you guessed it, you can embed all that in Ludus! Get a quick overview of the possibilities in this article.


Interview with Xavier Portela
Xavier is the wonderful photographer behind the famous “Glow” series. He took the time to share bits of his life and his passions with us, and of course, he told us more about the reasons why he fell in love with Ludus.
InVision 💚 Ludus
InVision and Ludus is (and has always been) a true love story. You already know how easy it is to embed InVision prototypes in Ludus, but this month, they wanted us to explain why and how we built Ludus. You’ll learn various things like what made us build a new presentation tool, how it’s like to work as a distributed team, and how Ludus looked at the very beginning.

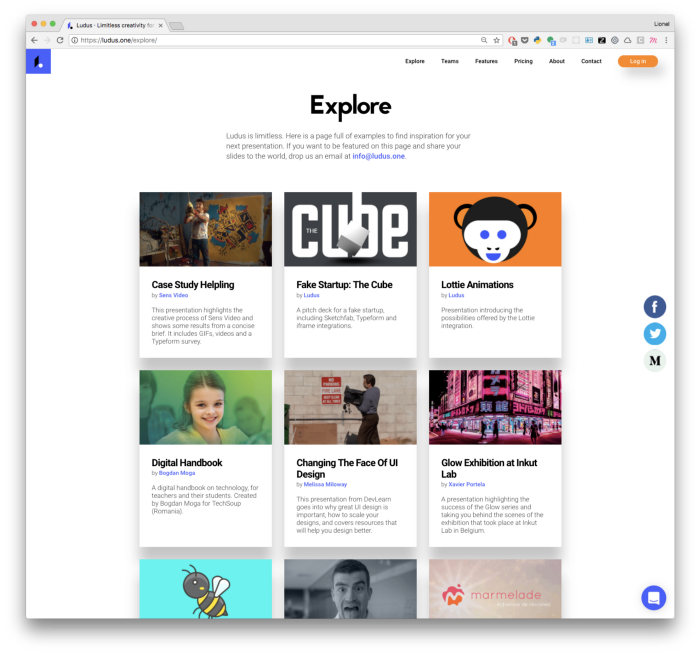
Explore Ludus possibilities
We just pushed live a new page where we showcase some presentations we built to demonstrate Ludus’ possibilities, but also real presentations from our actual users. We’ll continuously update it so if you are proud of some presentations you made and want the world to see what you can do, don’t hesitate to share them with us :)

This is it for February! We have huge stuff in the pipe for March, so stay in touch by following us on Medium, Facebook, Twitter or LinkedIn; or just keep an eye on our changelog :)